| ☰ See All Chapters |
Servlet and HTML
HTML Form
Form tag is used to communicate with servlets and JSPs. A form is a section of an HTML page that can contain a variety of controls It has two main attribute:
action: Specifies where to send the form-data when the form is submitted.
Possible values:
An absolute URL - points to another web site (like action="https://www.example.com/example.htm")
A relative URL - points to a file within a web site (like action="example.htm")
method: which defines the type of request. Specifies the HTTP method to use when sending form-data. Default value is get.
Methods to retrieve the values from HTML form
The ServletRequest object gives below methods to retrieve the values from the names assigned to the controls added to your HTML page.
String getParameter( String name )
Enumeration getParameterNames()
String[] getParameterValues( String name)
Servlet and HTML example
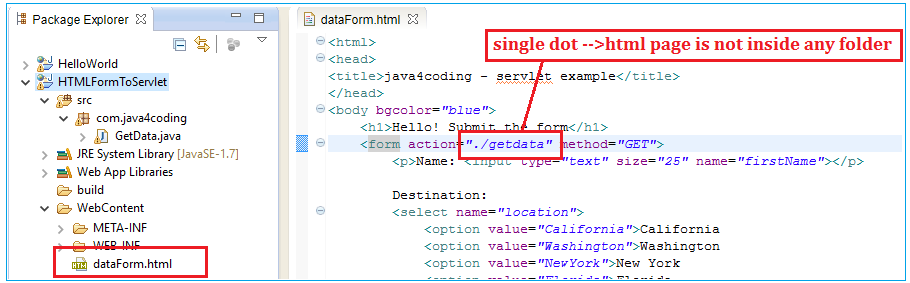
dataForm.html
<html> <head> <title>java4coding - servlet example</title> </head> <body bgcolor="blue"> <h1>Hello! Submit the form</h1> <form action="../getdata" method="GET"> <p>Name: <input type="text" size="25" name="firstName"></p>
Destination: <select name="location"> <option value="California">California <option value="Washington">Washington <option value="NewYork">New York <option value="Florida">Florida </select>
<P><input type="submit" value="GO!"></P>
</form> </body> </html> |
GetData.java
package com.java4coding;
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class GetData extends HttpServlet { protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { String enteredName = req.getParameter("firstName"); String[] states = req.getParameterValues("location"); res.setContentType("text/html"); PrintWriter out = res.getWriter(); out.println("<HTML>"); out.println("<BODY bgcolor='blue'>"); out.println("<P>Name Entered: " + enteredName + "</P>"); out.println("</P><P>Location selected: "); for (int i = 0; i < states.length; i++) { out.println(states[i] + "<BR>"); } out.println("</P></BODY>"); out.println("</HTML>"); out.close(); } } |
web.xml
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns="https://java.sun.com/xml/ns/javaee" xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<servlet> <servlet-name>helloServlet</servlet-name> <servlet-class>com.java4coding.GetData</servlet-class> </servlet>
<servlet-mapping> <servlet-name>helloServlet</servlet-name> <url-pattern>/getdata</url-pattern> </servlet-mapping>
</web-app> |
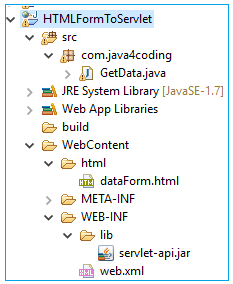
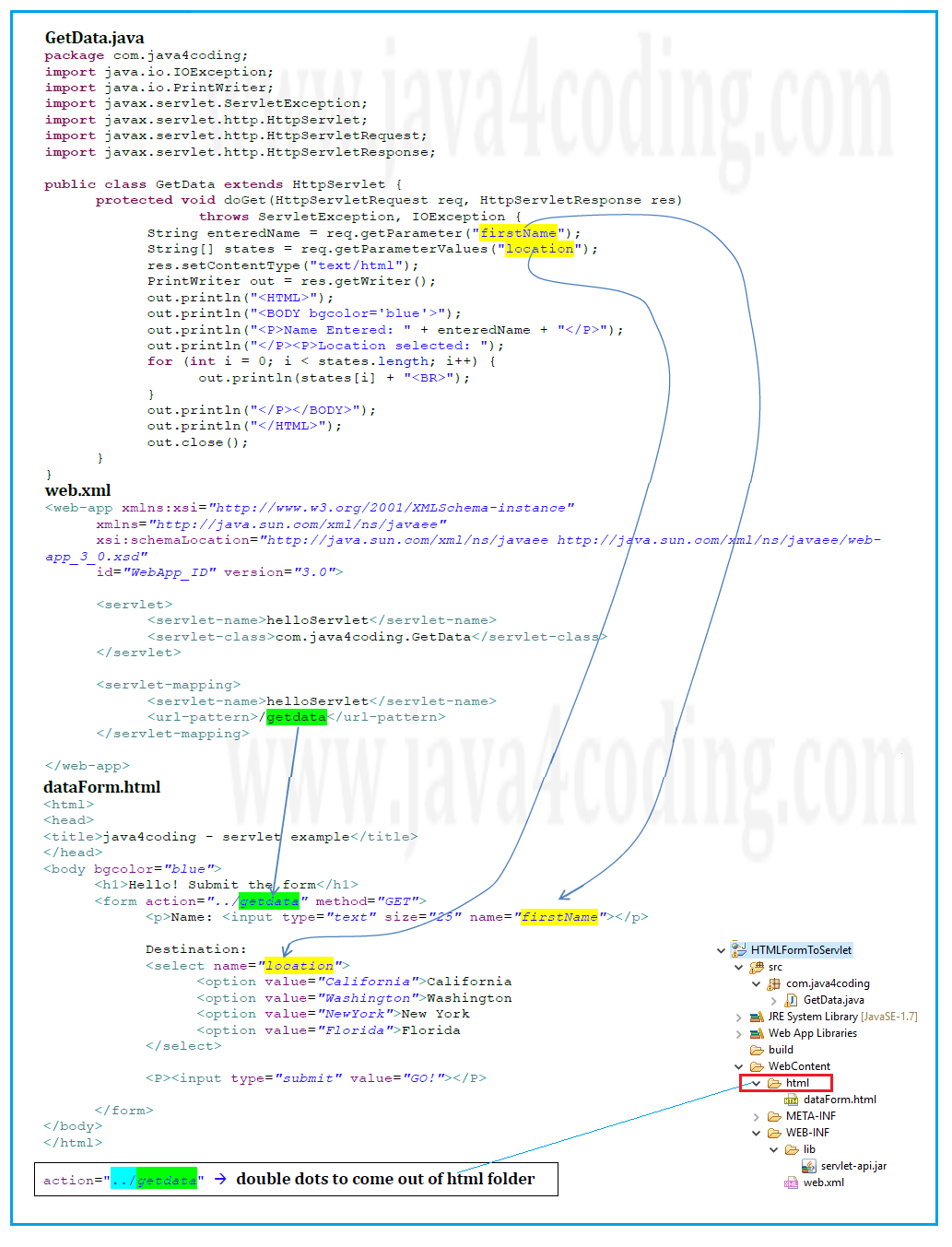
Project directory structure

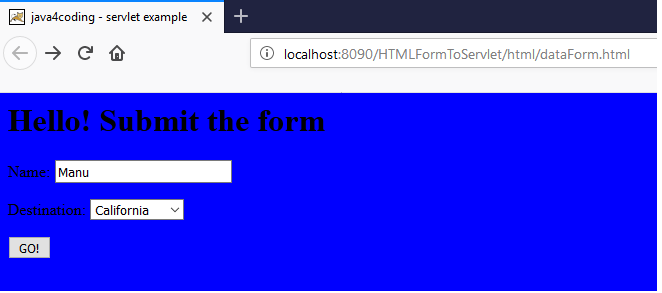
Output

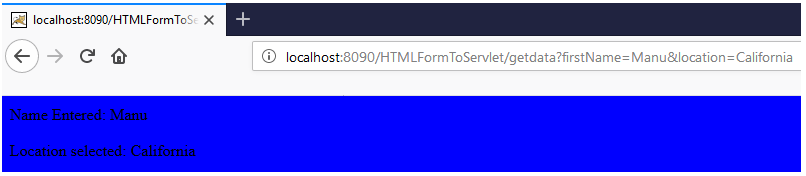
After Go! button is clicked

URL formation

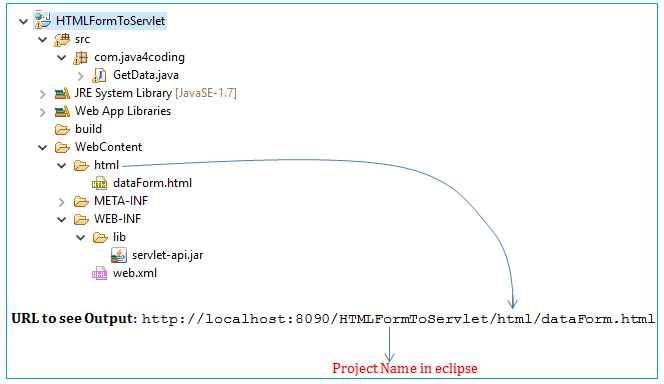
Mapping between HTML form, servlet and web.xml


All Chapters

