| ☰ See All Chapters |
JavaScript ES6 Export and Import Modules
In JavaScript each js file will become module. The contents of the entire file belongs to one module. The module's name will be set to the file's name without the suffix (without file extension). That is, if the code is contained in LoginModule.ts, the name of the module will be set to LoginModule without file extension.
Export Features from a Module
To export or make features accessible to other features from other files/modules use export keyword. To make classes, functions, variables and any other feature visible to the outside of the module, use export keyword in front of them.
const num = 5; export const val = 10; export function doSomething() { // this function can be accessed from outside the module } export class ExportedClass { // this class can be accessed from outside the module } class AnotherClass { // this class can only be accessed from inside the module } |
This module has five features, except num and AnotherClass, remaining fetures are visible outside the module.
Import Features into a Module
Modules (and any JavaScript code) can use import to access features from other modules. JavaScript supports a number of formats for import statements, including the following:
import { feature } from 'module_name'; import { feature1, feature2, ... } from 'module_name'; import { feature1 as aliaseName1, feature2 as aliaseName2, ... } from 'module_name'; import * as aliaseName from 'module_name'; |
feature: Name of a feature contained in the module
'module_name': This should be the relative path of the importing module including module name. This should be a string enclosed in a single/double quotes.
Modules Export Import Example

controller.js
export class ControllerOne { // this class can be accessed from outside the module } export class ControllerTwo { // this class can be accessed from outside the module } |
calculator.js
export function addNum(numOne, numTwo) { return numOne + numTwo; } export function subNum(numOne, numTwo) { return numOne - numTwo; } |
demo.js
export function doSomething() { // this function can be accessed from outside the module } |
demoUtil.js
export class UtilOne { // this class can be accessed from outside the module } export class UtilTwo { // this class can be accessed from outside the module } |
main.js
import { addNum, subNum } from "./calculator"; import { doSomething } from './demo'; import { ControllerOne as CO, ControllerTwo as CT} from '../controller/controller'; import { UtilOne} from '../util/demoUtil'; import * as utilities from '../util/demoUtil'; |
Default Exports
A module can have a default feture. This can be done by default keyword.
export default function getSum(num1, num2) { return num1 + num2; } |
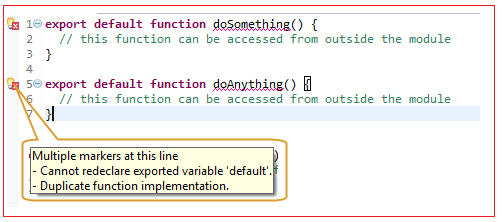
A module can have only one default feture.We get error message as - Cannot redeclare exported variable 'default'.

Import statement doesn't need curly braces for default exports, So getSum can be imported in the following way:
import getSum from module_name; |
An import statement can assign an alias to the default feature. The following statement imports the getSum function and makes it accessible by the alias getSumFunc:
import getSumFunc from module_name; |
To set an alias for a feature that isn't default, it's necessary to use as alias inside curly braces as below:
import {getSum as getSumFunc} from module_name; |
Namespaces and module keyword
Namespaces and modules are used to avoid name conflicts/collisiona in a file. Using Namespaces/modules we can two functions with same name in a same file, but encapsulated in separate Namespaces/modules. Like other features of typescript we need to export module/namespace to make it visible to other files. namespace is the latest version in JavaScript, and preferred to use it.
demo.ts
export module demoModuleOne { export function doSomething() { // this function can be accessed from outside the module } } export module demoModuleTwo { export function doSomething() { // this function can be accessed from outside the module } } module demoModuleThree { export function doSomething() { // this function can be accessed from outside the module } } export namespace demoNameSpaceOne { export function doSomething() { // this function can be accessed from outside the module } } export namespace demoNameSpaceTwo { export function doSomething() { // this function can be accessed from outside the module } } namespace demoNameSpaceThree { export function doSomething() { // this function can be accessed from outside the module } } |
main.js
import { demoModuleOne, demoModuleTwo, demoNameSpaceOne, demoNameSpaceTwo } from "./demo"; //import { demoModuleThree, demoNameSpaceThree } from "./demo"; // This is not possible
import func1 = demoModuleOne.doSomething; demoModuleTwo.doSomething();
import func2 = demoNameSpaceOne.doSomething; import func3= demoNameSpaceTwo.doSomething; |
Re-Export
In JavaScript, sometimes modules extend other modules, and partially expose some of their features. In this case, you can re-export some of their features either using their original name or introducing a new name. Let’s re-export the myModule file only Student type as show below:
demo.js
export function doSomething() { // this function can be accessed from outside the module } |
re_export.js
//re-exporting doSomething as ds from demo file export { doSomething as ds } from "./demo"; |
main.js
import { ds } from "./re_export"; |
All Chapters

