| ☰ See All Chapters |
JavaScript ES6 String
String is group of any characters. String can contain any alphabets, numbers, special characters. In JavaScript ES6 you can declare string variable in 4 ways.
Using single quotes ('')
Using double quotes ("")
Using back tick (``)
using string object (using the new keyword)
String using double quotes
Strings are created inside double quotes.
let message = "welcome to www.java4coding.com"; console.log(message); |
String using single quotes
Strings are created inside single quotes.
let helloMessage = 'Hello Dear Reader!'; console.log(helloMessage); |
String using back tick
Strings are created inside backtick. In traditional JavaScript, text that is enclosed within matching " marks, or ' marks isconsidered a string. Text within double or single quotes can only be on one line. There was also no way to insert data into these strings. This resulted in a lot of ugly concatenation code that looked like:
var name = 'Advith'; var age = 4; console.log('hello my name is ' + name + ' I am ' + age + ' years old'); //= 'hello my name is Advith I am 4 years old' |
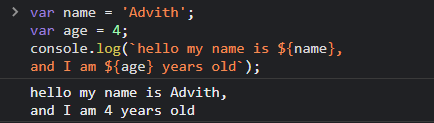
ES6 introduces a new type of string literal that is marked with back ticks (`). These string literals can include newlines, and there is a new mechanism for inserting variables into strings:
var name = 'Advith'; var age = 4; console.log(`hello my name is ${name}, and I am ${age} years old`); |

String using object (using the new keyword)
Strings are created using new keyword. String class takes string literal which can be either in double quotes, single quotes or in backtick.
var message = new String ("welcome to www.java4coding.com"); console.log(message); var helloMessage = new String ('Hello Dear Reader!'); console.log(helloMessage); var description = new String (`TypeScript learning is must before Angular.`); console.log(description); |
JavaScript ES6 String methods
Method | Description |
startsWith | It returns true if string begins with the specified string otherwise false. |
endsWith | It returns true if string ends with the specified string otherwise false. |
includes | It returns true if the specified string is in the string otherwise false |
repeat
| It returns a new string repeated based on specified count arguments. |
JavaScript ES6 String Properties
There are some properties of the string that are tabulated as follows:
Property | Description | Example |
constructor
| It returns the constructor function for an object. | var str = new String("Hello World"); console.log(str.constructor); Output: String() { [native code] } |
length
| It returns the length of the string. | var str = new String("Hello World"); console.log(str. length); Output: 11 |
All Chapters

