| ☰ See All Chapters |
JavaScript ES6 Modules
A module is a separate JavaScript file that exposes classes, functions or any feature for reuse in other parts of the project. By default, features of any JavaScript file are hidden from code of any other JavaScript file. A module can make features accessible to external code using export statements. A module can access exported features of another module using import statements.
An HTML page can add a module by using a <script> tag with the special type="module" attribute:
<script type="module" src="index.js"></script>
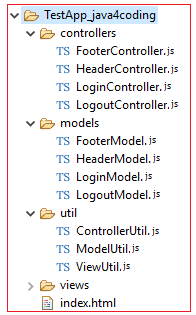
It's important to note that any script loaded with type="module" is loaded in strict mode. Each JavaScript file is a module. Creating modules helps to structure your code files into logical groups. As your application becomes larger and larger, it makes sense to have each of your Models, Views, Controllers, helper functions, and so on, in separate source files so that they can be easily found. Consider the following Test Application tree:

The problem with so many source files is that each file needs to be referenced by our HTML page in order for the application to work. When one JavaScript file is importing another JavaScript file, as a dependency both files shoud be inserted into html file. Like wise we need to insert large number of files in real time applications. Given the preceding directory structure, our HTML page would need to name each file as a source script, as follows:
<html> <head> <script type="module" src="./Main.js"></script> <script type="module" src="./controllers/FooterController.js"></script> <script type="module" src="./controllers/LoginController.js"></script> <script type="module" src="./controllers/MainPageController.js"></script> <script type="module" src="./controllers/MenuBarController.js"></script> <script type="module" src="./controllers/ProductListController.js"></script> <script type="module" src="./util/ControllerUtil.js"></script> <!--all other files here ..--> </head> <body> </body> </html> |
Including each JavaScript file in the HTML page is both time-consuming and error-prone. To overcome this issue, there are two options available:
Bundling process.
Module loader.
When we include each JavaScript file in the HTML page or through bundling process, it is refferred as internal modules. If included through Module loader then it is refferred as external modules (Here since source files are not inside HTML page).
Bundling
In Bundling process all source files are packaged into a single large file, so that we only need to include a single file in our HTML page.
HTML page must load this bundled file all in one go to render the page. Web page has wait for this bundled javascript file to download into browser to completely page to be visible on browser. If this bundled file is large, it means that our browser will need to wait until the file is loaded, which could impact on our overall page loading time.
Module loaders
Module loaders load all files simultaneously in separate threads, web page need not wait for all source files to load, only the essential main source file will be loaded first. This main source file should be enough to display initial web page. All remaining source files will be loaded whenever needed. Module loaders also allow for each of our individual JavaScript source files to define which files they have a dependency on. In other words, if our HTML page loads the Main.js file, and the Main.js file specifies that it needs the FooterController.js file as well as the HeaderController.js file, the module loader will ensure that these two files are loaded before executing the logic in the Main.js file. This technique essentially allows us to define a dependency tree per source file.
There are different module loaders available. The module exporting and importing syntax varies from one module loaders to other. Below are the different important module loaders:
CommonJS
Amd (Asynchronous Module Definition)
UMD (Universal Module Definition)
System (System.js loading framework)
All Chapters

