| ☰ See All Chapters |
Breakdown of the folders and files created by create-react-app
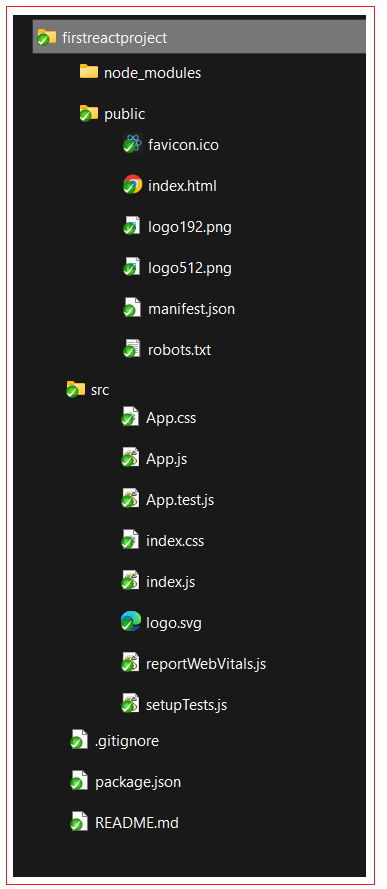
When you navigate inside the directory created by create-react-app, you should see breakdown of the folders and files of project as shown below:

README.md: It is a markdown lightweight file to give you initial instructions about the project.
node_modules: This folder contains all node packages that have been installed via npm. Since you used create-react-app, there should already be a couple of node modules installed for you. You will rarely touch this folder, because node packages are generally installed and uninstalled with npm from the command line.
package.json: This file shows you a list of node package dependencies, npm scripts and other project configurations.
.gitignore: This file displays all files and folders that should be ignored while pushing changes to GIT repository. You can update this file to ignore any files and folders you like to ignore like configurations files of editors. Below are the initial files and folders that are provided by reate-react-app
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# production
/build
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
npm-debug.log*
yarn-debug.log*
yarn-error.log*
public: This folder holds development files, such as public/index.html. The index is displayed on localhost:3000 when developing your app. The boilerplate takes care of relating this index with all the scripts in src.

public/favicon.ico: Shortcut icon used for bookmarking.
public/Index.html: It is the startup page.
public/manifest.json: It comprises of metadata. Information about react application. Browsers can understand your application by accessing details from manifest.
public/Robots.txt: It comprises of User Agent details, which is information about the browsers supported.
build: When you build the project, all the source code in the src and public folders are bundled and placed in the build folder.
src: In the beginning, everything you need is located in the src folder.

src/App.js: This file is used to implement React components. It comprises the logic required for default component that is “app” component. dIt will be used to implement your application, but later you might want to split up your components into multiple files, where each file maintains one or more components on its own. Application starts with “app” dcomponent. Every component comprises of 3 files
.css : Styles
.js : Logic (JSX – HTML and JS)
.spec/test.js : It is test file
src/App.test.js: This file is used for tests,
src/index.js: This file is as an entry point to the React world.
src/index.css and src/App.css: These file to style your general application and components, which comes with the default style when you open them. You will modify them later as well.
All Chapters

