| ☰ See All Chapters |
React useCallback Hook
In this tutorial, you’ll handle props that are difficult to compare in JavaScript. React uses strict equality checking when props change. This check determines when to re-run Hooks and when to re-render components. Since JavaScript functions and objects are difficult to compare, there are situations where a prop would be effectively the same, but still trigger a rerender.
You can use the useCallback Hook to preserve a function across rerenders. This will prevent unnecessary re-renders when a parent component recreates a function. By the end of this tutorial, you’ll be able to prevent rerenders using the useCallback Hook.
The useCallback and useMemo Hooks are similar. The main difference is that useMemo returns a memoized value and useCallback returns a memoized function.
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);
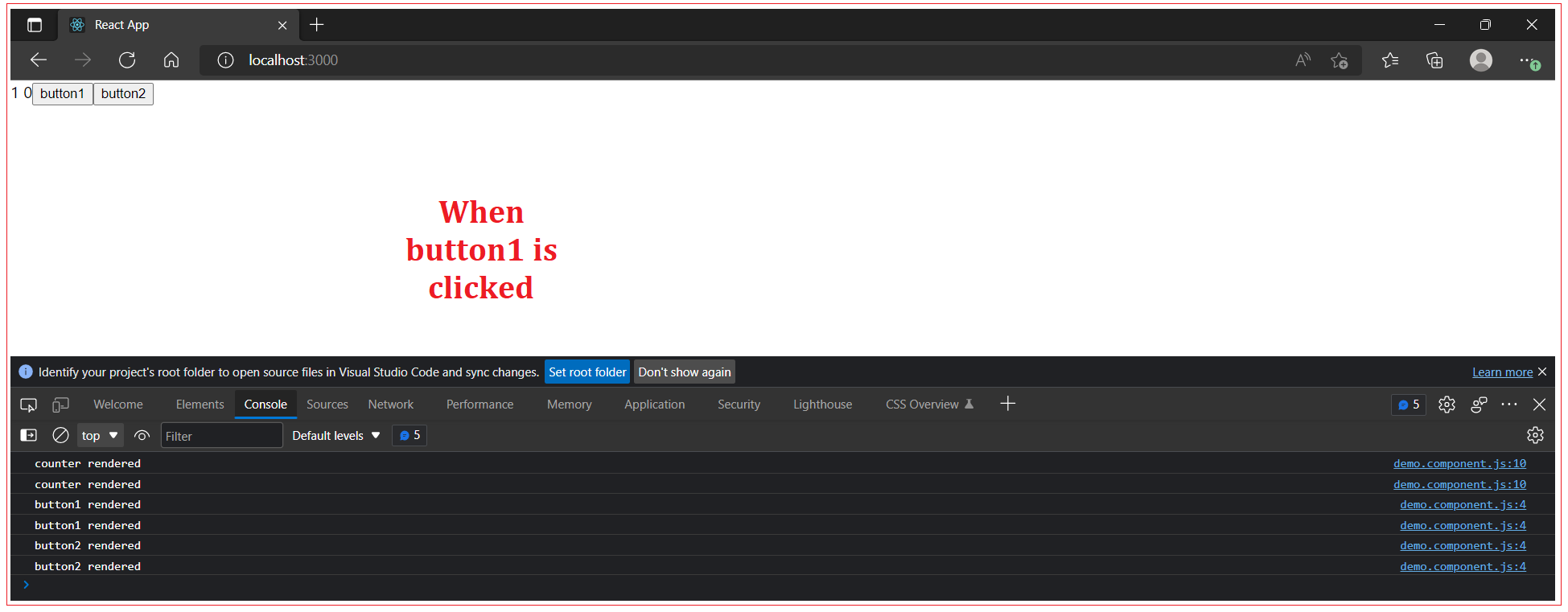
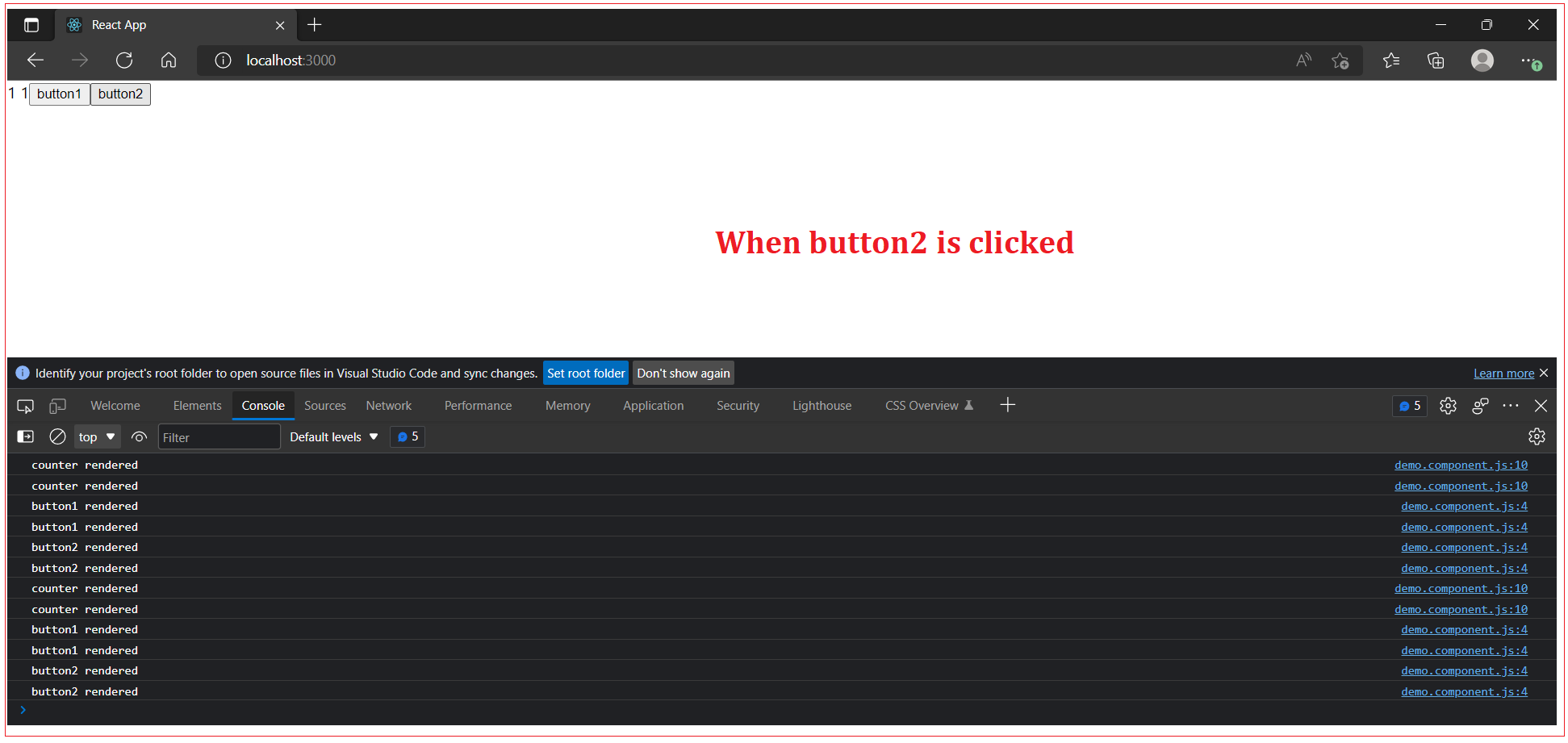
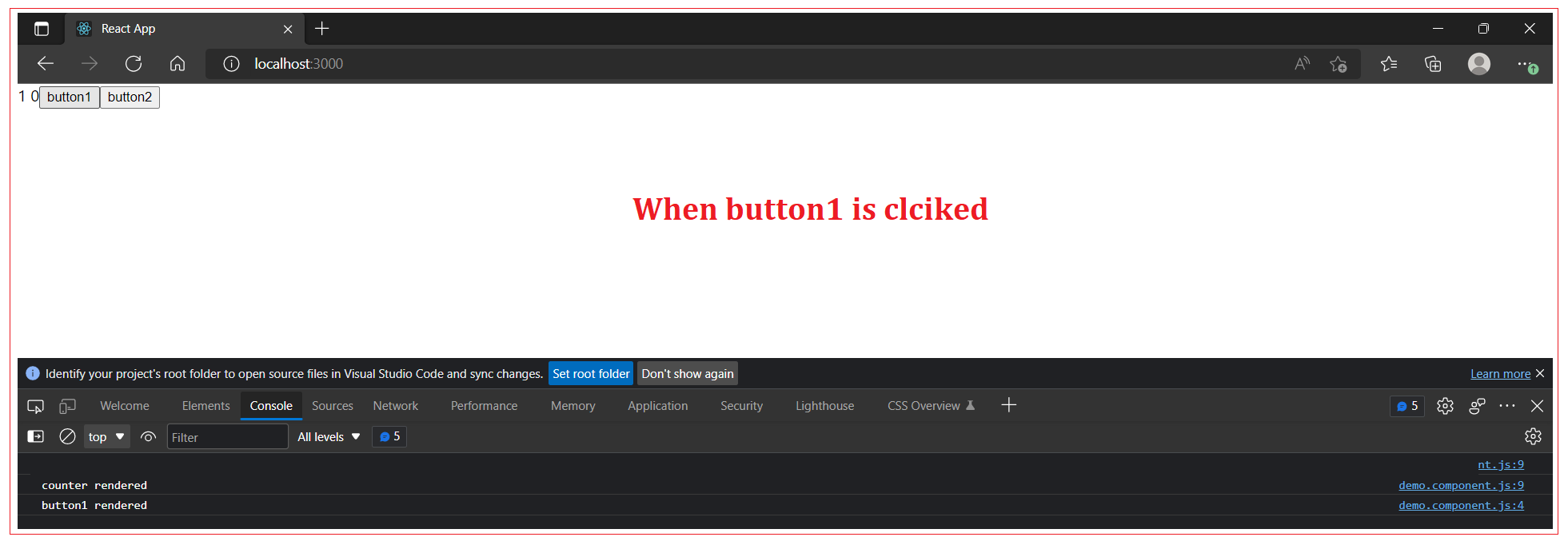
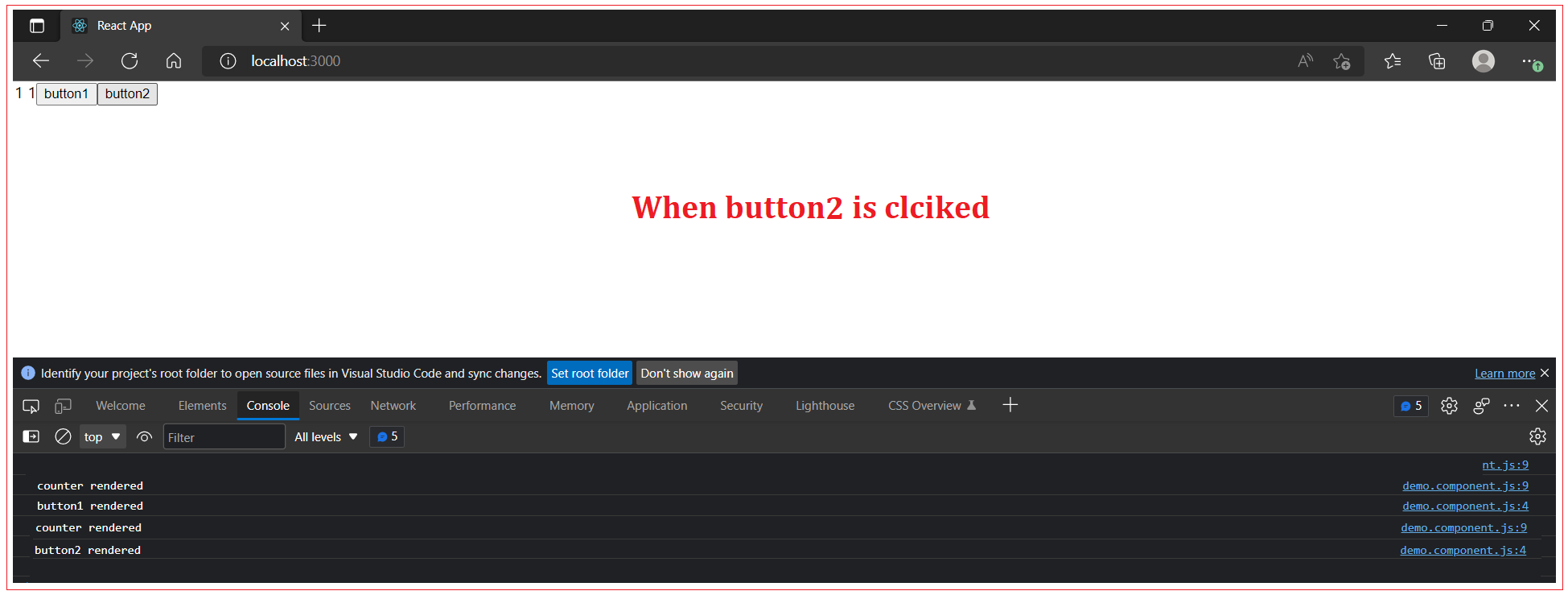
Without useCallback Hook
demo.component.js
import { useState } from 'react';
const Button = ({handleClick, name}) => { console.log(`${name} rendered`) return <button onClick={handleClick}>{name}</button> }
export function DemoComponent() {
console.log('counter rendered') const [countOne, setCountOne] = useState(0) const [countTwo, setCountTwo] = useState(0) return ( <> {countOne} {countTwo} <Button handleClick={() => setCountOne(countOne + 1)} name="button1" /> <Button handleClick={() => setCountTwo(countTwo + 1)} name="button2" /> </> ) } export default DemoComponent; |
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import DemoComponent from './components/demo.component'; import reportWebVitals from './reportWebVitals';
ReactDOM.render( <React.StrictMode> <DemoComponent></DemoComponent> </React.StrictMode>, document.getElementById('root') );
reportWebVitals(); |



With useCallback Hook
demo.component.js
import { useCallback, useState } from 'react';
const Button = ({ handleClick, name }) => { console.log(`${name} rendered`) return <button onClick={handleClick}>{name}</button> }
export function DemoComponent() { console.log('counter rendered') const [countOne, setCountOne] = useState(0); const [countTwo, setCountTwo] = useState(0); const memoizedSetCountOne = useCallback(() => setCountOne(countOne + 1), [countOne]) const memoizedSetCountTwo = useCallback(() => setCountTwo(countTwo + 1), [countTwo]) return ( <> {countOne} {countTwo} <Button handleClick={memoizedSetCountOne} name="button1" /> <Button handleClick={memoizedSetCountTwo} name="button2" /> </> ) } export default DemoComponent;
|
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import DemoComponent from './components/demo.component'; import reportWebVitals from './reportWebVitals';
ReactDOM.render( <React.StrictMode> <DemoComponent></DemoComponent> </React.StrictMode>, document.getElementById('root') );
reportWebVitals(); |



All Chapters

