| ☰ See All Chapters |
JSX Tutorial - Introduction to JSX
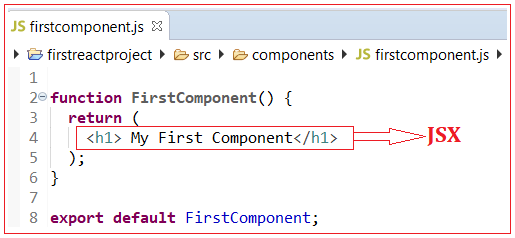
JSX is used in ReactJS components. JSX is a special markup language that gives React components the feel of HTML with the power of JavaScript. JSX allows you to mix HTML and JavaScript. React uses JSX for templating instead of regular JavaScript. As an example, In the previous tutorial, firstcomponet returned an HTML in JSX format.

JSX is the templating language of React elements, and is therefore the foundation for any markup that React will render into your application. It is not necessary to use it, but there are some pros that comes with it.
JSX is faster because it performs optimization while compiling code to JavaScript.
It is also type-safe and most of the errors can be caught during compilation.
JSX makes it easier and faster to write templates if you are familiar with HTML.
JSX is a statically-typed, object-oriented programming language. JSX compiles to standalone JavaScript. JSX can use all feature of JavaScript. JSX finally compiles to JavaScript. JSX is a combination of presentation and logic. JSX makes inline technique more effective. JSX makes JavaScript more expressive and effective.
What is statically typed language?
Generally, if the type of variable is known at the compile time, then it is known as statically typed. Dynamically typed is determined during run time.
All Chapters

