| ☰ See All Chapters |
What is Toolchain for ReactJS?
Toolchain is a set of programming tools that are used in performing a complex software development task or to create a software product. In general, “toolchain” is a set of tools used for building/developing an application.
Recommended toolchain for ReactJS Application
Language: used for writing the logic. Example: JavaScript ES6, JSX [JavaScript Extension]
Package Manager: Installing and Maintaining Dependencies Example: npm, Yarn
Bundler: Writing modular code and bundle it together for application. Example: Webpack, Parcel
Compiler: It allows to handle differential loading. Library will be classified according to browser. [Legacy , Modern]
Integrated development environments (IDEs)
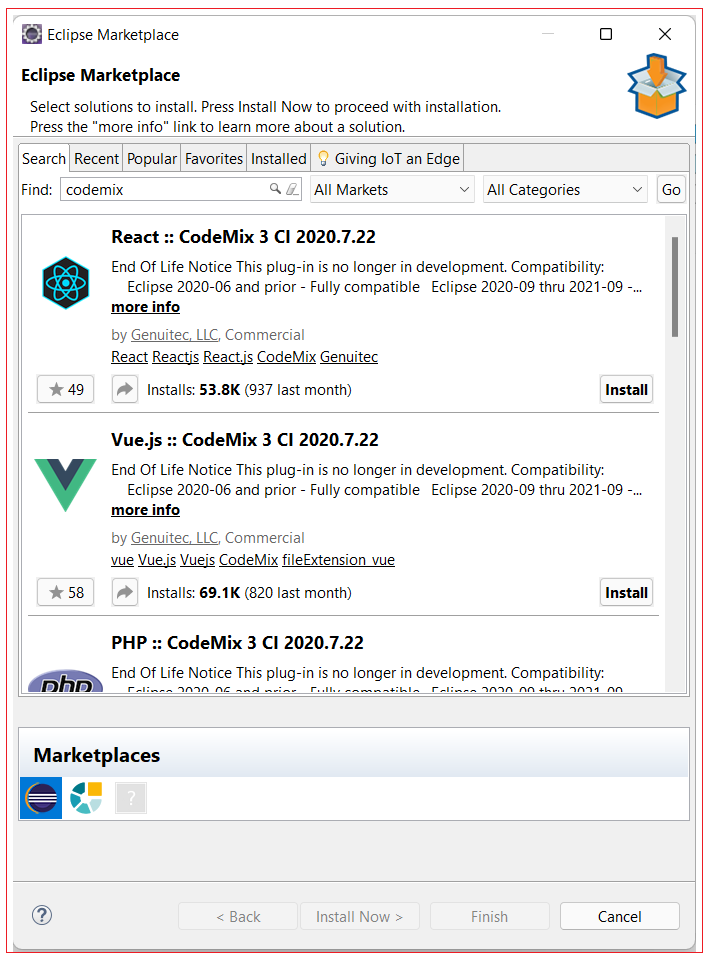
If you are an eclipse lover and like to use eclipse for ReactJS development then you get good number of eclipse plugins from market place. Install free version or paid version plugins according your project budget. But there are plugins which are completely free version which are really more than enough to work on complex projects.

Apart from eclipse you can use IntelliJ, Visual Studio, Atom etc.., which is purely based on your interest. In our entire ReactJS tutorial we use eclipse with CodeMix Plugin.
How to import ReactJS project to eclipse
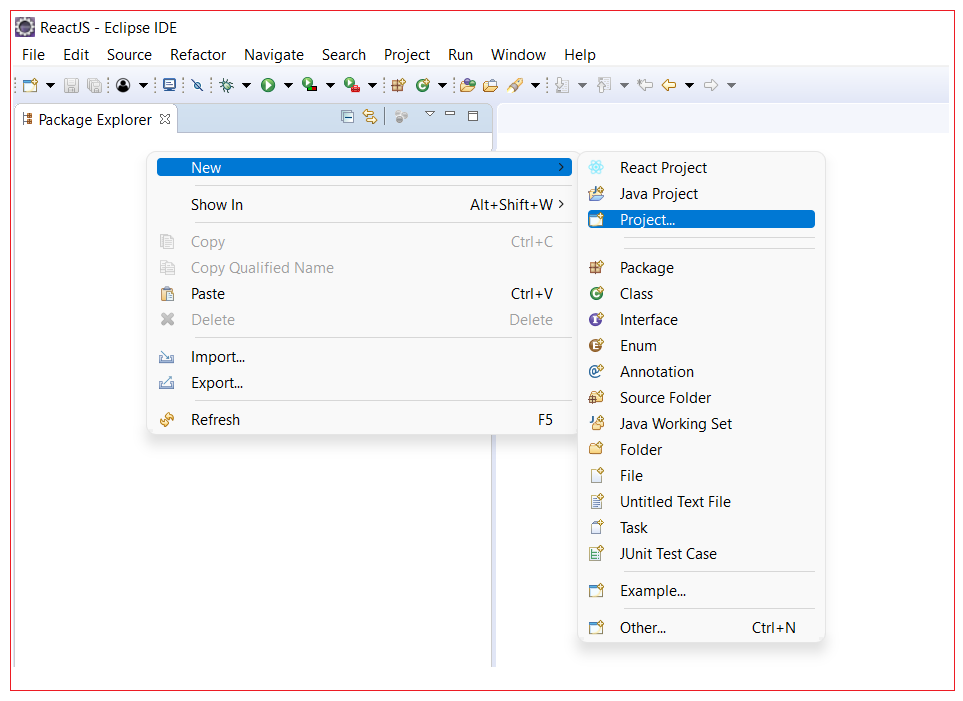
Step 1: Create New Project
Right Click on Package Explorer, Select New the select Project

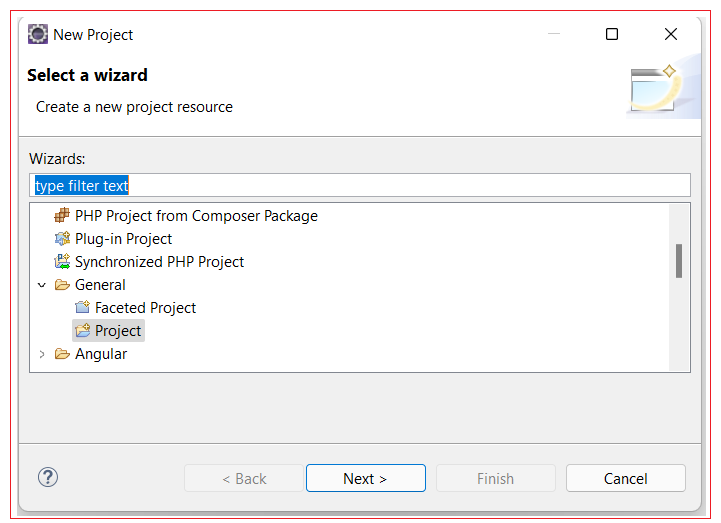
Step 2: Select General Project
Select General > Project then click Next

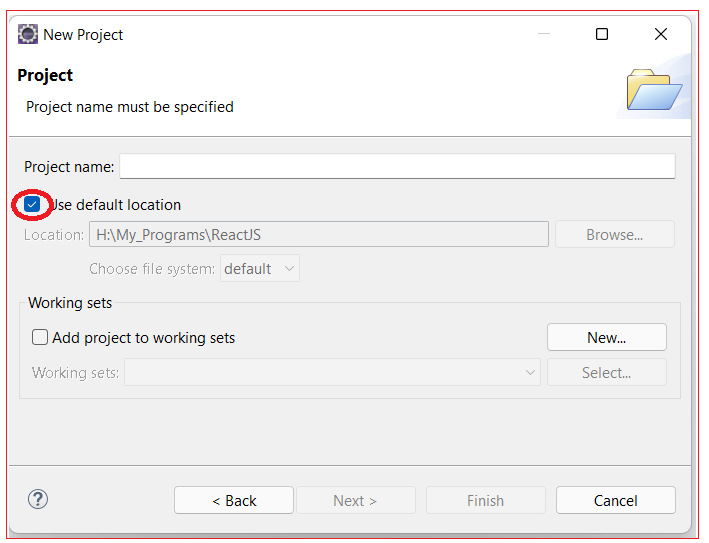
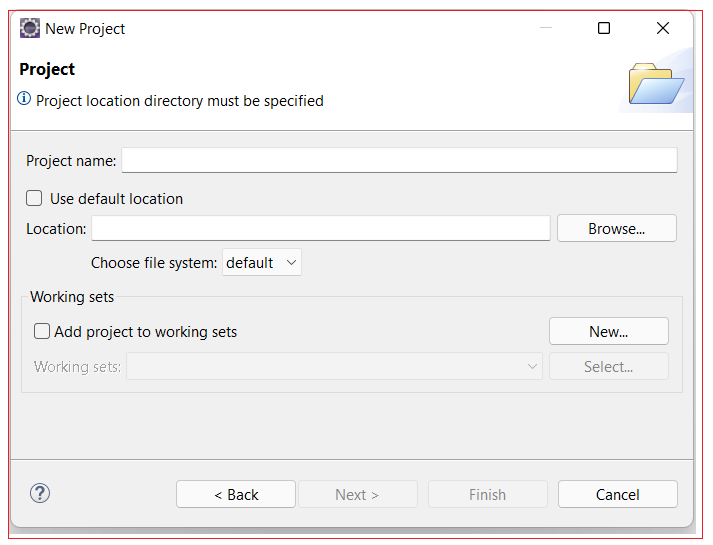
Now you untick the check box “Use default location”.
Step 3: Select Project directory

When you untick the check box “Use default location”, it will allow you to select the project location. Browse button will be enabled.

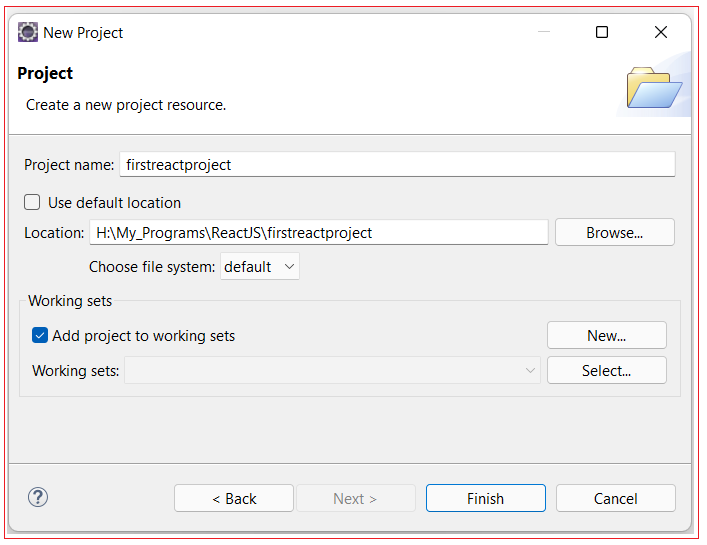
Click on Browse button and select the root project directory which you have created using create-react-app. Enter the project name and then click Finish.

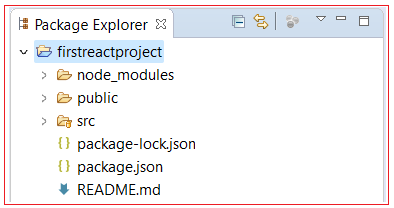
Now you should imported project in Project Explorer/Package Explorer.

All Chapters

