| ☰ See All Chapters |
ReactJS Tutorial
What is ReactJS
React (sometimes styled React.js or ReactJS) is an open-source JavaScript library can be used for building user interfaces. It is maintained by Facebook. ReactJS uses JavaScript ES6.
Features of React
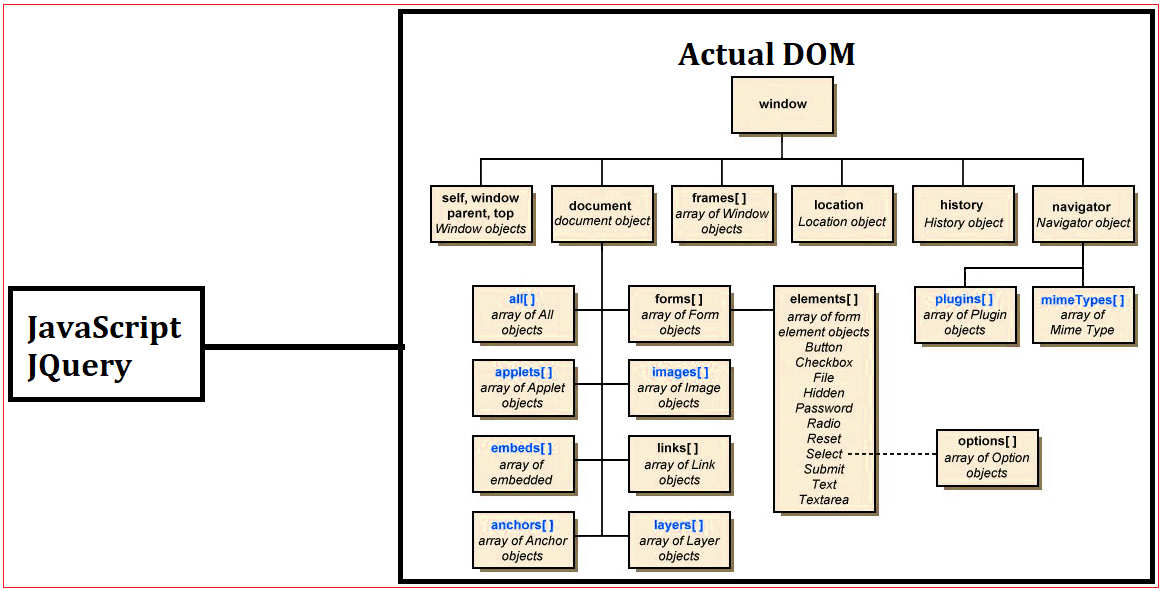
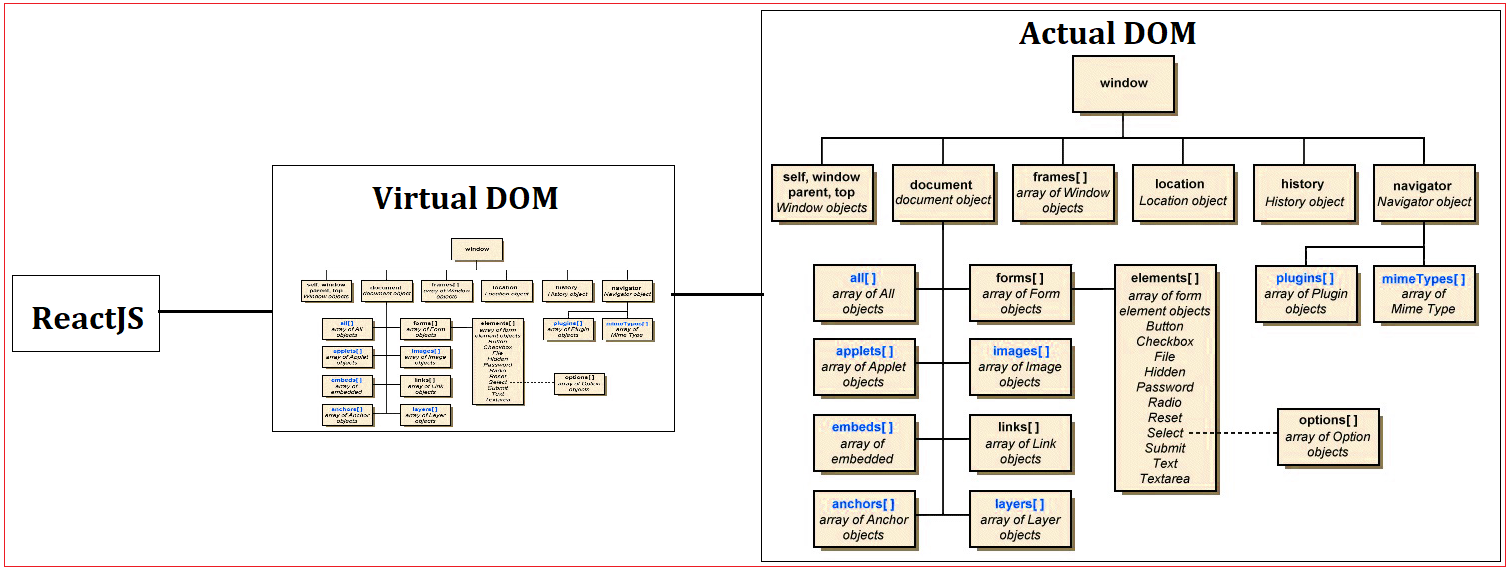
React’s practical uses in modern web applications involves virtual DOM based mechanism to fill in data (views) in HTML DOM. The virtual DOM works fast owning to the fact that it only changes individual DOM elements instead of reloading complete DOM every time. React "reacts" to state changes in your components quickly and automatically to re-render the components in the HTML DOM by utilizing the virtual DOM. The virtual DOM is an in-memory representation of an actual DOM. By doing most of the processing inside the virtual DOM rather than directly in the browser's DOM, React can act quickly and only add, update, and remove components which have changed since the last render cycle occurred.


React is all about components. You need to think of everything as a component. This will help you to maintain the code when working on larger scale projects. React allows us to write components using JSX [JavaScript Extension]. JSX allows us to write our components using HTML, whilst mixing in JavaScript events. React will internally convert this into a virtual DOM, and will ultimately output our HTML for us.
While the React’s brothers (Angular, Ember, Backbone) are dubbed as client-side MVC frameworks, React is different. React creators call it the ‘V’ of MVC. In other words, React entirely focuses on ‘View’ which describes the User Interaction part.
Does React really need Node.js on the frontend ENV?
The answer is no - Node.js is not needed - but one of the first reasons you will encounter it is often used is that people prefer to use JSX format when writing React. JSX will not work in browser just like that. You can use for example babel-standalone to help browsers cope with JSX, but that means that your JSX code will be compiled again on every page load, which isn't efficient. What's more efficient is to compile JSX while building the site, server side. Most of such tools are node based, so that's one of the reasons Node.js is often used.
There are, of course, other reasons, JSX thing is just one of the first. There are plenty of additional JavaScript ecosystem related tooling that also come with Node.js. Those can be used also on, for example, java system, but it is always a bit hacky. In practice you will encounter that for different libraries and additional resources, the instructions to use tend to be given mainly for Node ecosystem, leaving others more up to the user.
Babel
Many software languages require you to compile your source code. JavaScript is an interpreted language: the browser interprets the code as text, so there’s no need to compile JavaScript. However, not all browsers support the latest JavaScript syntax, and no browser supports JSX syntax. Since we want to use the latest features of JavaScript along with JSX, we’re going to need a way to convert our fancy source code into something that the browser can interpret. This process is called compiling, and it’s what Babel is designed to do. There are many ways of working with Babel. The easiest way to get started is to include a link to the Babel CDN directly in your HTML, which will compile any code in script blocks that have a type of “text/babel.” Babel will compile the source code on the client before running it. Although this may not be the best solution for production.
History of React
React was created by Jordan Walke, a software engineer at Facebook. He was influenced by XHP, an HTML component framework for PHP. It was first deployed on Facebook's newsfeed in 2011 and later on Instagram.com in 2012.It was open-sourced at JSConf US in May 2013. React Native, which enables native Android, iOS, and UWP development with React, was announced at Facebook's React.js Conf in February 2015 and open-sourced in March 2015. On April 18, 2017, Facebook announced React Fiber, a new core algorithm of React framework library for building user interfaces. React Fiber will become the foundation of any future improvements and feature development of the React framework.
Examples for client-side languages, libraries and frameworks
Client-Side Languages
JavaScript
TypeScript
Client-Side Libraries
jQuery
RxJS
jQlite
React JS
Client-Side Frameworks
Angular JS
Knockout JS
Backbone JS
Angular
Advantages of using React
V(view) of MVC - Solution of View in MVC
Virtual DOM - Reactjs use the concept of virtual DOM which helps in the performance
Unidirectional Data Flow - Compare to the 2 way data binding. Reactjs use the concept of Unidirectional data flow which improve the overall performance. Flux is a pattern that helps keeping your data unidirectional.
UI Components - Reusable and interactive components. Component and Data patterns improve readability which helps to maintain larger apps.
SEO Friendly - Components are client side as well as server side render hence they are SEO friendly and no 3rd party plugin required
Coding is simpler because of JSX
Reactjs own debugger
React Native is going to be next big thing
Big minds are backing Reactjs
All Chapters

