| ☰ See All Chapters |
TypeScript Functions
A function is a named subroutine that accepts zero or more arguments and returns one value or may not return any value. TypeScript has concept of classes, namespaces, and modules, but functions still are an integral part in describing how to do things. TypeScript also allows adding new capabilities to the standard JavaScript functions to make the code easier to work.
TypeScript functions declaration includes the types of its arguments and the type of its return value. Declaring type of parameters and return type is not mandatory, but when we declare the type, compiler checks for errors related to mismatched types. When you not declare type of parameters and return type, function will become completely same as JavaScript function.
function functionName(parmeter1: type1, parmeter2: type2, ...): returnType { return valueOfType_returnType; } |
When you are specifying the return type and don’t want to return any value then function return type can be void.
function functionName(parmeter1: type1, parmeter2: type2): void { return valueOFType_void; //Or return nothing } |
Example:
function sum( x : number, y : number ): number { return x + y; } |
function printOnConsole(text: any): void { console.log(text); } |
Syntax of calling function is same as in JavaScript but in TypeScript parameters data type should match with the arguments data type.
For the preceding example, the function can be called with sum(10, 20).
Immediately invoked function expressions
If function has to be invoked immediately once after its definition, then function can be called by surrounding the definition with parentheses, followed by parameters in parentheses. For example, the following code defines and invokes the sum function:
(function sum( x : number, y : number ): number { return x + y; } )(10, 20); |
These functions are called immediately-invoked function expressions, or IIFEs.
Anonymous Functions
We can assign a function to a variable, as an example, the following code sets sum variable equal to a function that receives sum of two numbers.
var sum = function ( x : number, y : number ): number { return x + y; } |
When you are assigning function to a variable, the function doesn't need a name. These types of functions are anonymous functions.
Arrow Function Expressions
To simplify anonymous functions declaration, TypeScript supports arrow function expressions, also Lovingly called the fat arrow functions (because -> is a thin arrow and => is a fat arrow) and also called a lambda function (because of other languages).. This requires two changes:
The function keyword is removed.
Function return type is removed and return type is the type of return value.
An arrow, =>, is inserted between the parameter list and the function's code block.
For example, the following code shows what the preceding declaration looks like with proper TypeScript and arrow function syntax:
let sum = (x, y) => { return x + y; }; |
If there is only one parameter, you can remove the parentheses from the parameter list.
let squareValue = x => { return x * x; }; |
If there is only a single line which is single return statement inside function block curly braces around the code block can be removed along with removal of return keyword.
let squareValue = x => x * x; |
Optional Parameters
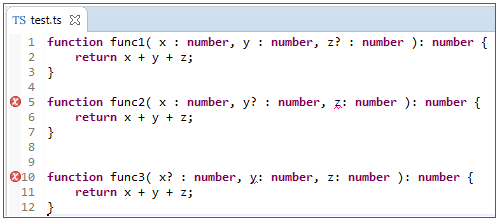
A function parameter may be made optional by following its name with a question mark. If a parameter is made optional the all remaining parameters in list should be made optional. If there are three parameters and if second parameter is made optional then third parameter also should be made optional.
function func1( x : number, y : number, z? : number ): number {
} function func2( x : number, y? : number, z? : number ): number {
} function func3( x? : number, y? : number, z? : number ): number {
} |

Default Parameters
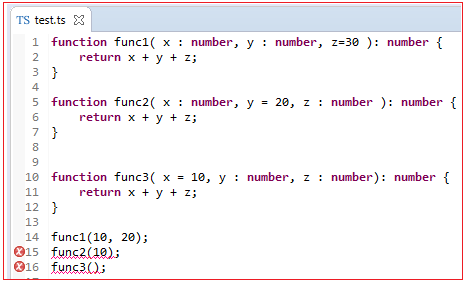
We can also set default value for a parameter by setting the parameter to the desired value. When default is set then that parameter is optional while calling the function. If a default value is set then all remaining parameters in list should be set with default value. If there are three parameters and if second parameter is set with default value then third parameter also should be set with default value.
function func1( x : number, y : number, z=30 ): number { return x + y + z; } function func2( x : number, y = 20, z=30 ): number { return x + y + z; } function func3( x = 10, y = 20, z = 30 ): number { return x + y + z; } func1(10, 20); func2(10); func3(); |

Varag Parameters
TypeScript functions can also accept a variable number of arguments. Only one varag is allowed and varag should be the last parameter. Varag parameter requires preceding name with ..., as shown in the following code:
let addNums = (...nums: number[]) => { let sum : number; for (let i of nums) { sum = sum + i; } return sum; };
addNums(); addNums(10); addNums(10, 20); addNums(10, 20, 30); |
Functions as Parameters
If function is returning value then its return value can be serverd for the another functions arguments.
function sum(x: number, y: number): number { return x + y; } function multiply(a: number, b: number): number { return a * b; } let ans: number = multiply(10, sum(20, 30)); |
All Chapters

