| ☰ See All Chapters |
TypeScript Property Decorators
Property decorators are decorator functions that can be used on class properties. Below is the Property decorator syntax:
Property Decorators Syntax:
function propertyDecoratorName(param1: any, param2: string) {
} @properttDecoratorName public propName: Number = 10; |
param1: This will be populated with object with single name value/key value pair. Name/key will be decorated property’s name and value will be be decorated property’s value. If propName is decorated as shown in the code, then value passed to param1 will be {“propName” : 10}
param2 : This will be populated with the decorated property’s name. If propName is decorated as shown in the code, then value passed to param2 will be “propName”
Note: In key value pair of param1, datatype of key will be string and datatype of value will be same as decorated property’s datatype. Datatype of param2 will be string.
Modifying the decorated property’s value
We can modify the decorated property’s value. This is made possible by Object.defineProperty, whose signature is given as follows:
Object.defineProperty(target: Object, key: string, desc: Object) |
This defineProperty function doesn't really change an existing property. Instead, it deletes the existing property and creates a new property with the same name.
target : Should be object with single name value/key value pair. Name/key should be decorated property’s name and value should be decorated property’s value.
key : This should be decorated property’s name.
desc : shold be an object with key value pairs. This must provide values for the following fields:
enumerable — identifies if the property should be part of the object's property enumeration
configurable — identifies if the property can be changed or deleted
get — the function to be invoked when the property's value is read(getter method)
set — the function to be invoked when the property's value is written(setter method)
Example:
var desc = {enumerable: true, configurable: true, get: getFunc, set: setFunc} Object.defineProperty( target, key, desc); |
Before we modify the decorated property we have to delete the property. This can be done by delete function.
delete target[key]; |
TypeScript Property Decorators Example
propertyDecoratorDemo.ts
function propChange(target: any, key: string) { //document.write('</br>'+key);
// Access the property value let prop = target[key]; // The getter method let getFunc = function() { prop += " Manjunatha"; return prop; }; // The setter method let setFunc = function(newProp: string) { prop = "Hello " + newProp; return prop; };
// Delete existing property delete target[key];
// Create new property var desc = { enumerable: true, configurable: true, get: getFunc, set: setFunc } Object.defineProperty(target, key, desc); }
class Employee { @propChange public lastName: string = "Manu"; public firstname: string;
}
let employeeInstance = new Employee(); document.write('</br>' + employeeInstance.lastName); |
tsconfig.json
{ "include":["WebContent/ts/*"], "compilerOptions": { "noEmitOnError": true, "outDir":"WebContent/js", "noImplicitAny" : true, "experimentalDecorators":true } } |
welcome.html
<!DOCTYPE html> <html> <body> <script src="../js/propertyDecoratorDemo.js"></script> </body> </html> |
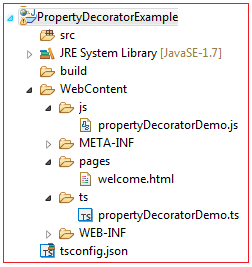
File Structure

Output

Static property decorators
Property decorators can also be applied to static class properties. There is no difference in calling syntax in our code, they are the same as normal property decorators. However, the actual arguments that are passed in at runtime are slightly different. This means that we need to be a little careful about what is being passed in as the first argument to our property decorator. When the class property being decorated is marked as static, then the target argument will be the class constructor itself.
All Chapters

