| ☰ See All Chapters |
TypeScript Modules
A module is a separate TypeScript file that exposes classes, interfaces, or functions for reuse in other parts of the project. By default, features of any typescript file are hidden from code of any other typescript file. A module can make features accessible to external code using export statements. A module can access exported features of another module using import statements. Unlike regular JavaScript code, a compiled module can't be directly inserted into HTML. A loader is needed to convert the module into an accessible form.
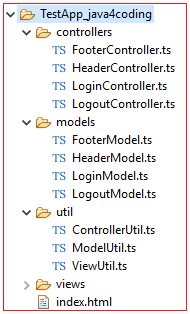
Each Typescript file is a module. Creating modules helps to structure your code files into logical groups. As your application becomes larger and larger, it makes sense to have each of your Models, Views, Controllers, helper functions, and so on, in separate source files so that they can be easily found. Consider the following Test Application tree:

The problem with so many source files is that each file needs to be referenced by our HTML page in order for the application to work. When one TypeScript file is importing another TypeScript file, as a dependency both files shoud be inserted into html file. Like wise we need to insert large number of files in real time applications. Given the preceding directory structure, our HTML page would need to name each file as a source script, as follows:
<html> <head> <script src="./Main.js"></script> <script src="./controllers/FooterController.js"></script> <script src="./controllers/LoginController.js"></script> <script src="./controllers/MainPageController.js"></script> <script src="./controllers/MenuBarController.js"></script> <script src="./controllers/ProductListController.js"></script> <script src="./util/ControllerUtil.js"></script> <!--all other files here ..--> </head> <body> </body> </html> |
Including each JavaScript file in the HTML page is both time-consuming and error-prone. To overcome this issue, there are two options available:
Bundling process.
Module loader.
When we include each JavaScript file in the HTML page or through budling process, it is refferred as internal modules. If included through Module loader then it is refferred as external modules (Here since source files are not inside HTML page).
Bundling
In Bundling process all source files are packaged into a single large file, so that we only need to include a single file in our HTML page.
HTML page must load this bundled file all in one go to render the page. Web page has wait for this bundled javascript file to download into browser to completely page to be visible on browser. If this bundled file is large, it means that our browser will need to wait until the file is loaded, which could impact on our overall page loading time.
Module loaders
Module loaders load all files simultaneously in separate threads, web page need not wait for all source files to load, only the essential main source file will be loaded first. This main source file should be enough to display initial web page. All remaining source files will be loaded whenever needed. Module loaders also allow for each of our individual JavaScript source files to define which files they have a dependency on. In other words, if our HTML page loads the Main.js file, and the Main.js file specifies that it needs the FooterController.js file as well as the HeaderController.js file, the module loader will ensure that these two files are loaded before executing the logic in the Main.js file. This technique essentially allows us to define a dependency tree per source file.
There are different module loaders available. The module exporting and importing syntax varies from one module loaders to other. If you attempt to compile a module as if it were regular TypeScript, the compiler will flag an error: Cannot compile modules unless the '--module' flag is provided. To resolve this error, you need to tell the compiler what type of module it should create. In tsconfig.json, the module format can be set by providing a value for the module property in the compilerOptions field. This can be set to one of the following module loaders values:
1. CommonJS
2. Amd (Asynchronous Module Definition)
3. UMD (Universal Module Definition)
4. System (System.js loading framework)
5. es2015/es6 (The ECMAScript 2015 specification)
For Angular, in the tsconfig.json file, the target property is set to ES6/ES5, and the module property is set to CommonJS/ es2015/es6. With this tagert and module type, compiled js files are cannot be used within a HTML pages directly. Loader is needed to convert the module into an accessible form.
Angular's preferred loader is Webpack, which is freely available at https://webpack.github.io. Generally, we won't access Webpack directly. Instead, we'll access Webpack through a tool called the Angular command line interface (CLI). A later section will discuss the Angular CLI in detail.
Unlike Angular’s loader, When we set module property to AMD, and AMD’s exporting, importing syntax, it doesn’t requires any special loader processings. We just need to include require.js in HTML page. In our next TypeScript AMD Module Loader tutorial you will learn an example using AMD module loader.
All Chapters

