| ☰ See All Chapters |
Typescript Tutorial
TypeScript is a super-set of JavaScript which primarily provides object-oriented programming support by providing optional static typing, classes and interfaces. Typescript is to improve the JavaScript development process. At last Typescript will be converted to javascript. Browsers don’t understand typescript. To take advantage of features of Angular 2.0, it's important to be familiar with Angular's principal language, TypeScript. Without the knowledge of TypeScript you cannot learn Angular 2.0 and above versions. With TypeScript's object-oriented nature, developers can split their applications into independent software elements called modules. This modularity is central to Angular, which divides complex applications into special TypeScript modules called web components TypeScript is developed and maintained by Microsoft under the Apache 2 license.
How to run TypeScript?
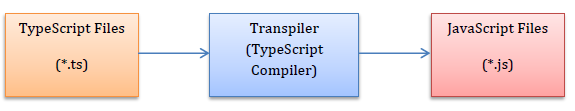
Browsers can run only JavaScript and cannot understand TypeScript. TypeScript source will be saved with “.ts” file extension. These TypeScript files will be compiled to JavaScript file which then runs on browser. The process of converting TypeScript into JavaScript is called as Transpile. And compiler which does converts TypeScript into JavaScript is called as Transpiler.

Why would I use TypeScript in place of JavaScript?
TypeScript extends JavaScript and it just improves the JavaScript development process. Consider C /C++language, C language is just a high level language/human understandable language. At last program written in C language will be converted to native machine language. So now C language is just to improve/fasten the development process. Otherwise programmer has to write the application directly in binary (Native machine language) which is time consuming. Just like C language, Typescript is to improve the JavaScript development process. At last typescript will be converted to javascript. Browsers don’t understand typescript.
One of the big benefits is to enable IDEs to provide a richer environment for spotting common errors as you type the code.
Since it is a superset of JavaScript, all JavaScript is syntactically valid TypeScript. However, that does not mean all JavaScript can actually be processed by the TypeScript compiler. For a large JavaScript project, adopting TypeScript might result in more robust software, while still being deployable where a regular JavaScript application would run. It is open source, but you only get the clever Intelligence as you type if you use a supported IDE. Initially, this was only Microsoft's Visual Studio. These days, other IDEs offer TypeScript support too. Eclipse has plenty of plugins to support TypeScript.
Example
As an example, here's some TypeScript
class Greeter { greeting: string; constructor (message: string) { this.greeting = message; } greet() { return "Hello, " + this.greeting; } } |
And here's the JavaScript it would produce
var Greeter = (function() { function Greeter(message) { this.greeting = message; } Greeter.prototype.greet = function() { return "Hello, " + this.greeting; }; return Greeter; })(); |
Notice how the TypeScript defines the type of member variables and class method parameters. This is removed when translating to JavaScript, but used by the IDE and compiler to spot errors, like passing a numeric type to the constructor.
It's also capable of inferring types which aren't explicitly declared, for example, it would determine the greet() method returns a string.
Timeline of JavaScript, TypeScript, Angular, and related technologies
Year | Technology/Product |
1990 | Netscape browser and HTML |
1995 | Netscape 2.0 released, provides support for Javascript coding. |
1996 | Internet Explorer 3.0 released provides support for Jscript coding. |
1997 | ECMAScript, a combined aspects of JavaScript and JScript specification from European Computer Manufacturers Association (ECMA) to resolve conflict between Javascript and Jscript |
1998 | ECMAScript 2 |
1999 | ECMAScript 3 |
2009 | ECMAScript 5 |
2009 | AngularJS 1.0 usually referred to as “Angular.js” or “AngularJS” |
2012 | TypeScript 1.0 was released as a superset of ECMAScript 5 by Microsoft |
2015 | ECMAScript 6 (ECMAScript 2015, ES6, ES 2015) |
2016 | ECMAScript 7 (ECMAScript 2016, ES7, ES 2016) TypeScript 2.0 was released as a superset of ECMAScript 6 Google released Angular 2.0 based on TypeScript |
2017 | Google released Angular 4.0 on 23rd March 2017 Google released Angular 5.0 on 1st Nov, 2017 |
2018 | Google released Angular 6.0 on 4th May, 2018 Google released Angular 7.0 on 18th October, 2018 |
2019 | Google released Angular 8.0 on 28th May, 2019 |
2020 | Google released Angular 9.0 on 06th Feb, 2020 Google released Angular 10.0 on 24th Jun, 2020 |

ECMAScript (ES)
ECMAScript is a Standard for scripting languages.
Languages like Javascript are based on the ECMAScript standard.
ECMA Standard is based on several originating technologies, the most well-known being JavaScript (Netscape) and Jscript (Microsoft).
ECMA means European Computer Manufacturer’s Association
JavaScript(JS)
JavaScript is the most popular implementation of the ECMAScript Standard.
The core features of Javascript are based on the ECMAScript standard, but Javascript also has other additional features that are not in the ECMA specifications/standard.
ActionScript and JScript are other languages that implement the ECMAScript.
JavaScript was submitted to ECMA for standardization but due to trademark issues with the name Javascript the standard became called ECMAScript.
Every browser has a JavaScript interpreter.
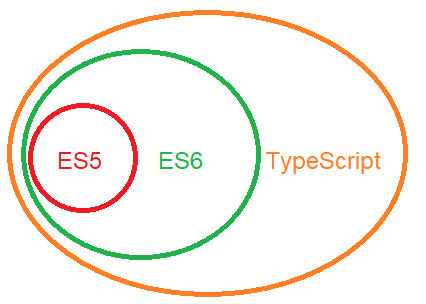
ES5 (ECMAScript 5)
ES5 is a version of the ECMAScript (old/current one).
ES5 is the JavaScript you know and use in the browser today.
ES5 does not require a build step (transpilers) to transform it into something that will run in today's browsers.
ECMAScript version 5 was finished in December 2009, the latest versions of all major browsers (Chrome, Safari, Firefox, and IE) have implemented version 5.
Version 5.1 was finished in June, 2011.
ES6 (ECMAScript 6 or ES2015 or ECMAScript 2015)
ES2015 is a version of the ECMAScript (new/future one).
Officially the name ES2015 should be used instead of ES6.
ES6 will tackle many of the core language shortcomings addressed in TypeScript and CoffeeScript.
ES6 is the next iteration of JavaScript, but it does not run in today's browsers.
There are quite a few transpilers that will export ES5 for running in browsers.
Are there any other technologies like TypeScript?
There's CoffeeScript, but that really serves a different purpose. IMHO, CoffeeScript provides readability for humans, but TypeScript also provides deep readability for tools through its optional static typing. There's also Dart but that's a full on replacement for JavaScript (though it can produce JavaScript code)
All Chapters

