| ☰ See All Chapters |
Typescript tsconfig.json Example
In this tutorial we execute the sample TypeScript code by setting tsc configurations in tsconfig.json. Before proceeding to execute this example you should have TypeScript execution environment to convert TypeScript to JavaScript. Please refer our previous tutorial Typescript Environment Setup and make sure you have ready environment.
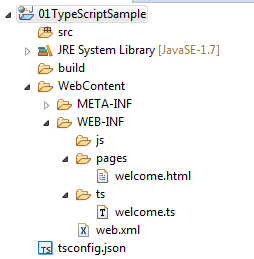
Project structure

welcome.ts
class HelloTS { public printMessage() { document.write("Hello TypeScript!"); } } let hello: HelloTS = new HelloTS(); hello.printMessage(); |
welcome.html
<!DOCTYPE html> <html> <body> <script src="../js/welcome.js"></script> </body> </html> |
tsconfig.json
{ "include": [ "WebContent/WEB-INF/ts/*" ], "compilerOptions": { "noEmitOnError": true, "outDir": "WebContent/WEB-INF/js" } } |
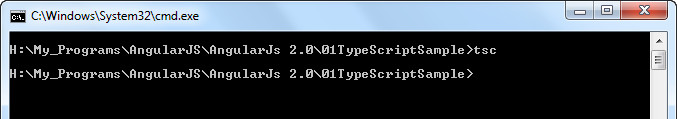
Open command prompt/terminal for the directory having tsconfig.json and run tsc

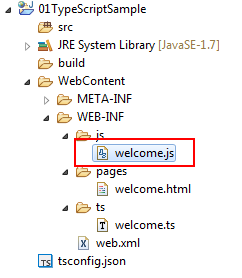
Go to eclipse and refresh the directories and check for the js file creation

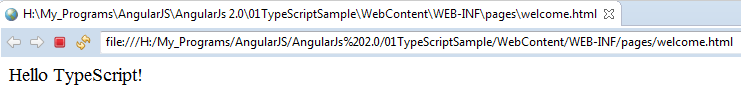
Check the output of js file in html page through browser

All Chapters

