TypeScript interface
TV remote is an interface between TV and viewer, like this TypeScript interface is an interface between specification and implementation. TypeScript interface does not contain any implementation. It is used for setting the standards for the implementation classes to do the implementation. It defines the restrictions for classes to follow, means a class which implements an interface is bound to implement all its members without changing signatures.
We cannot create the objects for interface, but can declare a variable which can then be referenced by the class object that implements it
Interface Declaration Syntax
interface InterfaceName { // variables // methods } |
The implementing class doesn't have to assign values to the interface's properties, but they must at least be re declared. The class does have to provide code for each of the interface's methods, even if it's just an empty block, {}. A class can only inherit from one other class, but it can implement any number of interfaces. When a class declares properties from an interface, each property must have the same accessibility modifiers. When a class implements the methods of an interface, the methods must be instance methods, not static methods.
TypeScript interface Example
interface Calculator { message: string; add(x: number, y: number): number; multiply(x: number, y: number): number; }
class Calculator implements Calculator { public message = 'Hello'; public add(x: number, y: number): number { return x + y; } public multiply(x: number, y: number): number { return x * y; } } |
Class as interface
If class has only uninitialized properties, the compiler will allow the class to serve as an interface. Any other class can implement such classes and must re declare initialize the uninitialized properties. If a class contains methods without code blocks, it isn't considered an interface.
class Test { firstName: string; lastName: string; }
class TestName implements Test { firstName = "Manu"; lastName = "Manjunatha"; fullName(): string { return this.firstName + " " + this.lastName; } } |
Function Interfaces
So far we have seen interface setting standard and specification for classes. This behavior is almost same as Java, and C#. Typescript interfaces are even more advanced and allow us to set standard for functions. An interface can define the required types for function's arguments and return value. The following code is an example for setting function signature standard:
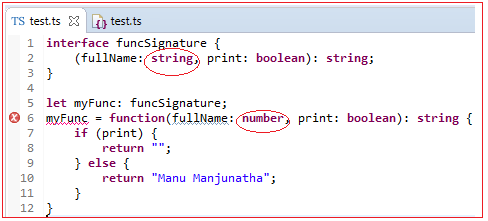
interface funcSignature { (fullName: string, print: boolean): string; } |
This interface defines a contract for a function whose first argument is a string, whose second argument is a boolean, and whose return value is a string. This interface can't be implemented by a class, but if a variable is declared with type funcSignature, it can only be assigned to a function and this function should maintain same function signature. We can change parameters name but should maintain the type of parameters and return type.
let myFunc: funcSignature; myFunc = function(fullName: string, print: boolean): string { if (print) { return fullName; } else { return "Manu Manjunatha"; } } |
The first line declares myFunc to be of type funcSignature. Then myFunc is set equal to a function whose first argument is a string, whose second argument is a boolean, and whose return value is a string. If any of the types don't match the interface, the compiler will return error.

Array Interfaces
An array interface defines the types of elements array should accept. The type of index in the array should always be number so that we can retrieve array elements with the use of its index position in the array. For example, the following interface represents an array of Hello objects with numeric indexes:
class Hello { } interface arrayDef { [i: number]: Hello; } |
If a variable is declared to have type arrayDef, it must be set equal to an array of Hello instances. This is shown in the following code:
let thingArray: arrayDef; thingArray = [new Hello(), new Hello()]; |
All Chapters


