| ☰ See All Chapters |
Angular Child Routes - Nested Routes
A route definition can define additional routes called child routes. The router only examines these routes when the parent route is selected. A child route can again have children of its own. Components in child routes are inserted into their parent components, not the base component. Child routes are defined by setting the children property equal to an array containing one or more route definitions. The following code shows what this looks like:
const routes: Routes = [ { path: '', redirectTo: 'employee', pathMatch: 'full' }, { path: 'employee', component: EmployeeComponent, children: [{ path: 'details', component: EmployeeComponentDetails } ] }, { path: 'student', component: StudentComponent, children: [{ path: 'details', component: StudentComponentDetails } ] } ]; |
Here both /employee and /student have one child routes each. If the URL's path is /employee/details then EmployeeComponentDetails will be inserted into EmployeeComponent. If the URL's path is /student/details then StudentComponentDetails will be inserted into StudentComponent.
Angular Child Routes Example
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component'; import { EmployeeComponent } from './employee.component'; import { StudentComponent } from './student.component'; import { StudentComponentDetails } from './student.details.component'; import { EmployeeComponentDetails } from './employee.details.component';
const routes: Routes = [ { path: '', redirectTo: 'employee', pathMatch: 'full' }, { path: 'employee', component: EmployeeComponent, children: [{ path: 'details', component: EmployeeComponentDetails } ] }, { path: 'student', component: StudentComponent, children: [{ path: 'details', component: StudentComponentDetails } ] } ]; @NgModule({ declarations: [ AppComponent, EmployeeComponent, StudentComponent, StudentComponentDetails, EmployeeComponentDetails ], imports: [ BrowserModule, RouterModule.forRoot(routes) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
app.component.ts
import { Component } from '@angular/core'; import { RouterLink, Router, RouterOutlet } from '@angular/router';
@Component({ selector: 'app-tag', template: ` <p>Select a component:</p> <ul> <li><a routerLink='/student'>Student component</a></li> <li><a routerLink='/employee'>Employee component</a></li> </ul> <router-outlet></router-outlet> ` }) export class AppComponent { constructor(private router: Router) { } } |
student.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'student-tag', template: `<li><a routerLink='/student/details'>Get Student Details</a></li> <router-outlet></router-outlet>` }) export class StudentComponent { } |
student.details.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'student-tag', template: `This is student component! Student Name: {{studentName}}` }) export class StudentComponentDetails { studentName: string = "Advith"; } |
employee.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'employee-tag', template: ` <li><a routerLink='/employee/details'>Get Employee Details</a></li> <router-outlet></router-outlet>` }) export class EmployeeComponent { } |
employee.details.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'employee-tag', template: `This is emplyee component! Employee Name: {{employeeName}}` }) export class EmployeeComponentDetails { employeeName : string = 'Manu Manjunatha'; } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-tag></app-tag> </body> </html> |
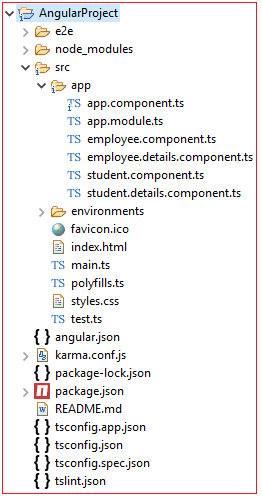
Project Directory Structure

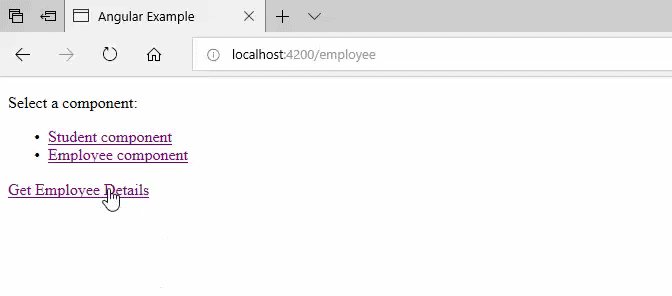
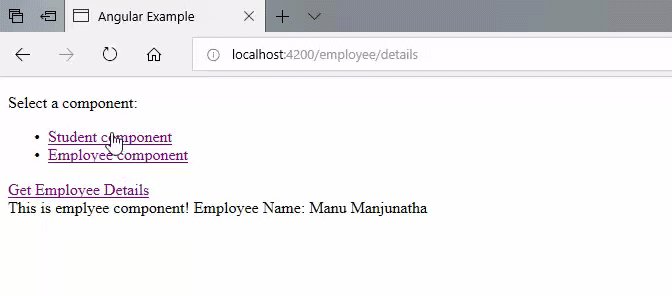
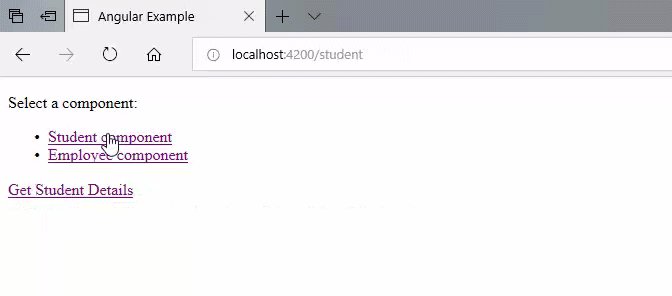
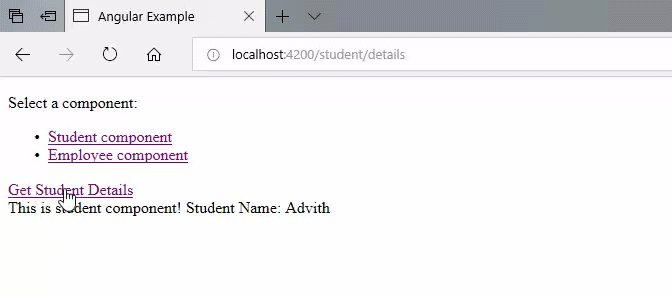
Output

All Chapters

