| ☰ See All Chapters |
Angular Event Binding
Event Binding is used to perform an action in the component in response to an event in the view. Event Binding is one way binding from View to Component. Within a template, events are identified by names surrounded by parentheses. That is, mouse click events are identified by (click), mouse entry events are represented by (mouseenter), and keypress events are represented by (keypress).
<button (click)='incrNumClicks()' (mouseenter)='setMouseEnter()' (mouseleave)='setMouseLeave()'> |
$event object represents the event in the view. When an event occurs, you can get the event’s data through $event variable such as ASCII code of the pressed key. You can pass the event’s data to the function which handles the event or you can assign the event’s data to other attributes of tag.
In the below example we are passing the type of mouse button (left/right) clicked on element.
<button (click)='handleClick($event.which)'>Click Me</button> |
In the below example we are assigning the x-coordinate of the screen to xcoord attribute.
<button type='button' (click)='xcoord = $event.pageX'> |
Mouse Events
Below table provides the list of events for mouse actions.
Event | Description |
(click) | Element click event |
(dblclick) | Element double click event |
(mousedown)/(mouseup) | Element mousedown/mouseup event |
(mouseover) | Element mouseover event |
(mousemove) | Element mousemove event |
(mouseenter)/ (mouseleave) | Element mouseenter/mouseleave event |
Below table provides the list of fields available for $event over mouse events.
Field | Description |
$event.pageX | x-coordinate of the screen where mouse clicked. |
$event.pageY | y-coordinate of the screen where mouse clicked. |
$event.type | Type of event like click, mouseenter, dblclick, mousedown, mouseup, mouseover, mousemove, mouseleave |
$event.which | Mouse button that raised the event. 1 for left click, 2 for scroll button click, 3 for right click, |
$event.timeStamp | Time duration that elapsed between the events. |
Mouse Event Binding Example
app.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-tag', template: `<button (click)='handleClickEvent($event.which)'>Click Here</button> <p>Button Clicked: {{ buttonClicked }}</p> <h1 (mouseover)='printYCordinate($event.pageX)'>Mouse over on me</h1> <p>x-cordinate {{ ycoordinate }}</p> ` }) export class AppComponent { ycoordinate : string = ""; buttonClicked: string = 'No button has been pressed'; handleClickEvent(button: number): void { switch (button) { case 1: this.buttonClicked = 'Left'; break; case 2: this.buttonClicked = 'Middle.'; break; case 3: this.buttonClicked = 'Right'; break; } } printYCordinate (xcord: string) : void { this.ycoordinate = xcord; } } |
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component';
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-tag></app-tag> </body> </html> |
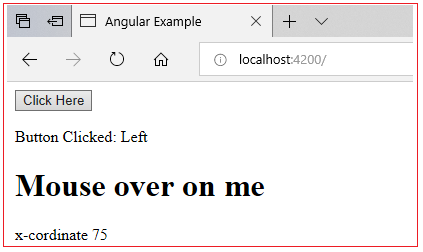
Output

Keyboard Events
Below table provides the list of keyboard events supported for keyboard actions.
Event | Description |
(keydown) | Responds when the user presses a key down |
(keyup) | Responds when the user raises a key |
(keypress) | Responds when the user presses a key and raises it |
Below table provides the list of fields available for $event over mouse events.
Field | Description |
$event.type | Type of keyboard event ( keypress, keyup, keydown) |
$event.which | ASCII code of the key pressed |
$event.timeStamp | Time duration that elapsed between the events. |
Handling <textarea> /<input>
For input and textarea, entered value can be accessed by $event.target.value. For example, the following markup associates an <input> element with a method that receives the element's text:
<input type='text' (input)='handleText($event.target.value)'> |
Handling checkbox and radio buttons
The element's checked/selected state of checkbox and radio buttons can be accessed by $event.target.checked which will be a boolean value. For example, the following markup associates an <input> element with a method that receives the element's checked status:
<input type='checkbox' (change)='handleCheck($event.target.checked)'> |
Handling select dropdown
Select dropdown value can be accessed by $event.target.value which will be a string value. The following markup associates the <select> element with a handleSelect method that receives the selected option:
<select (change)='handleSelect($event.target.value)'> <option>red</option> <option>green</option> <option>blue</option> </select> |
All Chapters

