| ☰ See All Chapters |
Angular Interpolation
The property defined in the component class bound to the template using double curly braces in the template is called Interpolation. Interpolation is one way from component to View. Binding source is a Template expression. Interpolation Expression must result in a string. If we return an object it will not work.
Angular Interpolation Example
app.interpolation.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'interpolation-tag', template: '<h1>{{message}}<h1>', }) export class InterpolationComponent { message = 'This is Interpolation in Angular'; } |
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core';
import { InterpolationComponent } from './app.interpolation.component';
@NgModule({ declarations: [ InterpolationComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [InterpolationComponent] }) export class AppModule { } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Interpolation Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <interpolation-tag></interpolation-tag> </body> </html> |
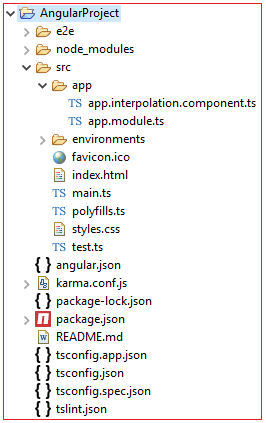
Project directory structure

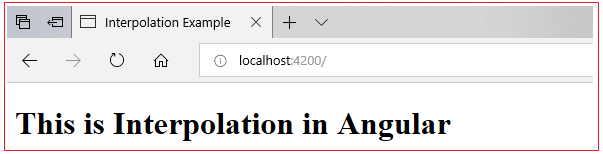
Output

All Chapters

