| ☰ See All Chapters |
Angular Conventions
Like other in programming languages, angular programming also has conventions. Conventions are rules to follow but it is not forced to follow. So, it is known as convention not rule. When all developers follow standard conventions it becomes easy for developers to understand the code. The conventions we learn in this tutorial are also followed by angular CLI. All the components, modules, directives, pipes and variables of angular programming language are given according to the angular naming convention. If you fail to follow these conventions, it may generate confusion or erroneous code.
Project Conventions
When using Angular CLI we should adhere to the Angular Style Guide and should use the project structure that is created by ng new command.
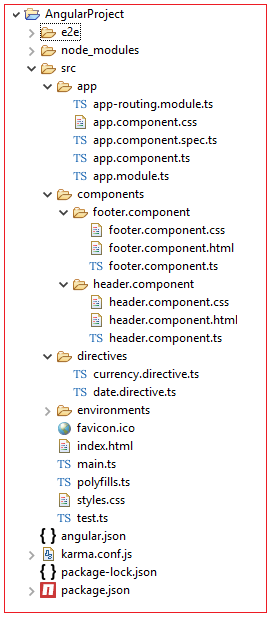
The project's source code should be placed inside a src folder.
The application's module (a class decorated by @NgModule) should be placed in the project's src/app folder.
Template (*.html) and styles (*.css) and so on for the component should be placed in a separate folder named after the component. If an HTML file defines a component's template, the component file and the template file should be in the same folder.

File Naming Conventions
Each TypeScript file in the root folder (src/app) and its subfolders should have two suffixes. The first suffix identifies the role served by the code in the Angular framework. The second suffix identifies the text format (*.ts).
File | Convention | Example |
Components | *.component.ts | header.component.ts footer.component.ts |
Modules | *.modules.ts | app.modules.ts router.modules.ts |
Directives | *.directive.ts | curreny.directive.ts date.directive.ts |
Pipes | *.pipe.ts | titleUppercase.directive.ts titleLowercase.directive.ts |
Services | *.service.ts | table.service.ts grid.service.ts |
Controllers | *.controller.ts | app.controller.ts view.controller.ts |
HTML | nameOfUserComponent.component.html | header.component.html footer.component.html |
CSS | nameOfUserComponent.component.css | header.component.css footer.component.css |
Test/spec | nameOftheTSFile.spec.ts nameOftheTSFile.test.ts | header.component.spec.ts footer.component.test.ts |
Code Conventions
Each TypeScript file should serve only one purpose. That is, a component file should only define one component and a template file should only define the template of one component.
Properties and methods should be named using lower camel case (addNumbers).
Classes should be named using upper camel case (HeaderComponent). Name of class should end with the purpose it is used. Below table lists out how Classes should be named.
File | Convention | Example |
Components | NameComponent | HearderComponent FooterComponent |
Modules | NameModule | AppModule RouterModule |
Directives | NameDirective | CurencyDirective DateDirective |
Pipes | NamePipe | UppercasePipe LowercasePipe |
Services | NameService | TableService GridService |
Controllers | NameController | AppController ViewController |
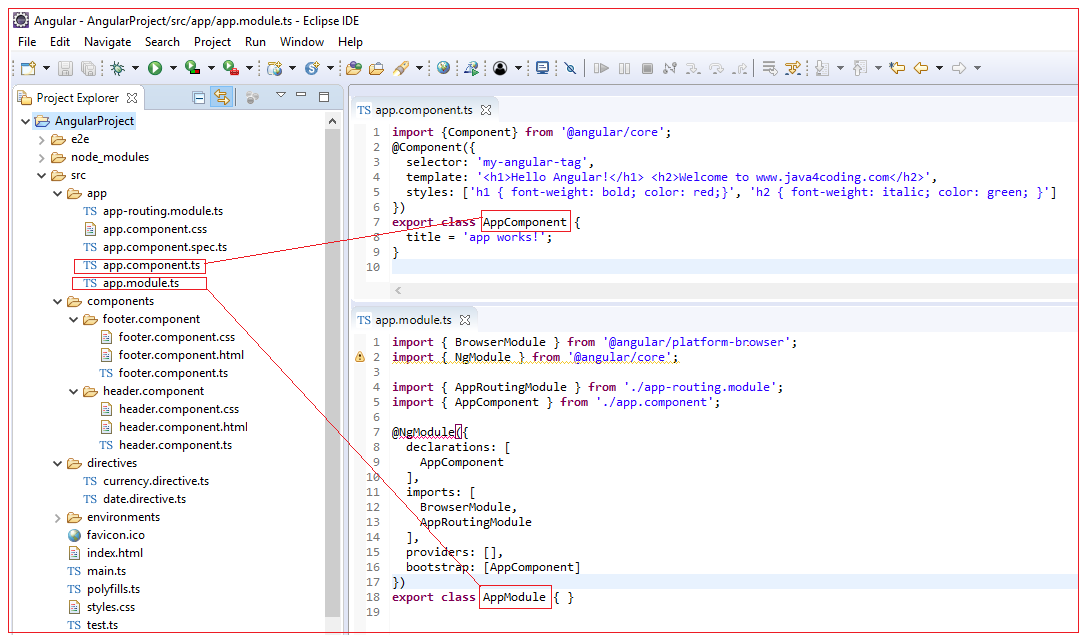
These are code conventions and if you are confused with file naming conventions, we give an example. A file named app.modules.ts should have a class AppModule. A file named app.componet.ts should have a class AppComponent.

Component Selectors Naming Convention
Component selectors must follow below mandatory rules:
May contain letters, digits, dots, hyphens, and underscores
Should not contain uppercase letters
Should be unique from all other selectors across the application.
Must contain at least one hyphen
All Chapters

