| ☰ See All Chapters |
Creating a New Angular Project - ng new
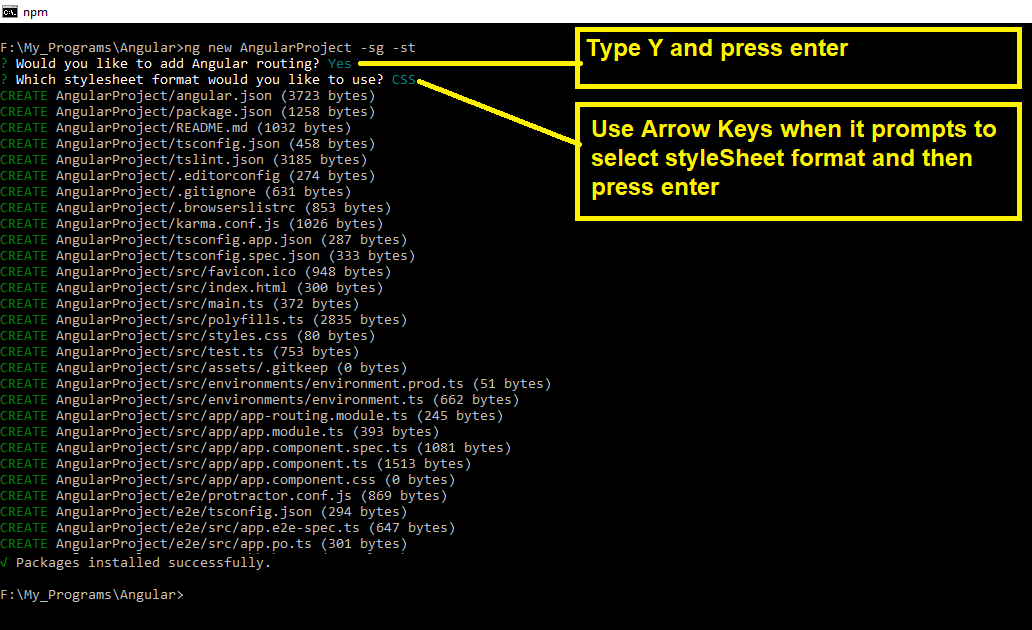
ng new command is used to create the new angular project. Make sure your system is connected to internet. You cannot perform this without internet or offline. Change to a directory that doesn't contain a package.json file. Then execute the command:
ng new AngularProject -sg –st
The -sg flag tells CLI not to create a Git repository for the project.
The -st flag tells CLI not to create spec files.
This project creation may take considerably large time, because this loads all angular modules which are actually not necessary for this project. This project is a readymade project, means all the typescript, html, configurations everything has been downloaded.

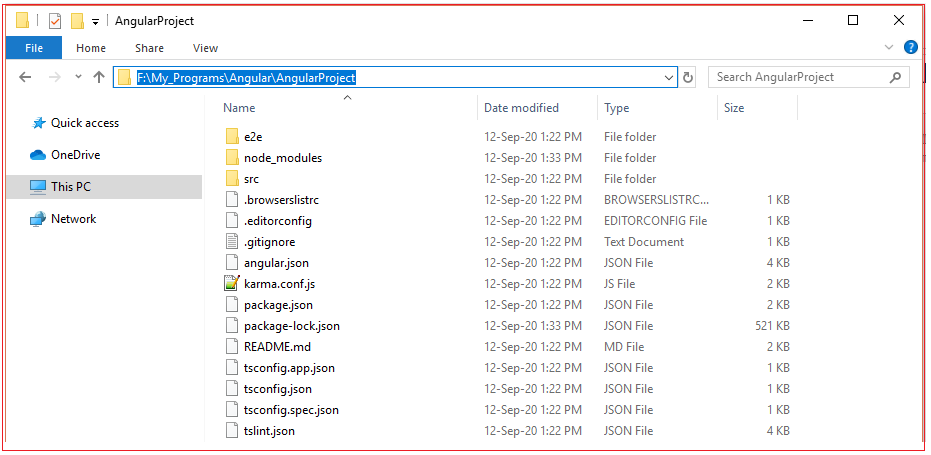
When ng new completes; you will see a new directory called AngularProject. This top-level directory contains files and folders as shown below:


node_modules : It contains the project's dependencies
tsconfig.json : JSON file to configure the compiler.
e2e : It contains files related to end-to-end testing
src : It contains the project's source code. It contains index.html and src/app contains TypeScript code to be compiled.
The project's src/app folder contains two TypeScript files, app.module.ts and app.component.ts. The code in app.component.ts defines a straightforward Angular component, and Listing below presents the code. (we are just exploring the file, code has been created “ng new” command).
app.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-root', template: ` <!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center" class="content"> <h1> Welcome to {{title}}! </h1> <span style="display: block">{{ title }} app is running!</span> <img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaH R0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpb Gw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcg MTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjM wbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD 0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1M i4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg=="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://angular.io/cli">CLI Documentation</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2> </li> </ul> <router-outlet></router-outlet> `, styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'AngularProject'; } |
The @Component decorator identifies the AppComponent class as a component class. The template's style is set by the content of app.component.css.
ng new Falgs
Belwo are the list of flags used in ng new command.
-d | Run through without making any changes |
-v | Print details about the operation |
-lc | Automatically link the @angular/cli package |
-si | Skip package installation |
-sg | Skip initializing a Git repository |
-st | Skip creating spec files |
-sc | Skip committing the first commit to Git |
-dir | The directory name to create the app in |
-sd | The name of the source directory |
--style | The default extension of style files |
-p | The prefix to use for component selectors |
--routing | Generate a routing module |
-is | Assign an inline style |
-it | Assign an inline template |
All Chapters

