| ☰ See All Chapters |
Angular Example Project
To create and run angular project, first you should have done Angular installation in your system. Please follow our Angular Installation Setup tutorial to install angular to your system. To create and run angular project you should follow execute the below Angular CLI commands.
ng new
ng build
ng serve
ng new - Creating a New Project
Make sure your system is connected to internet. You cannot perform this without internet or offline. Change to a directory that doesn't contain a package.json file. Then execute the following command:
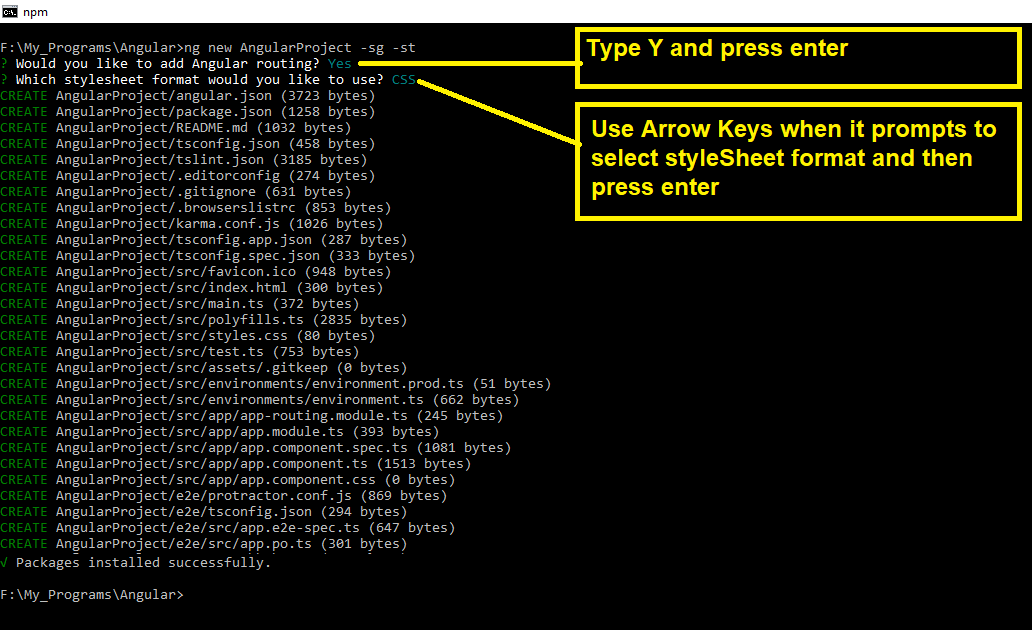
ng new AngularProject -sg –st
The -sg flag tells CLI not to create a Git repository for the project.
The -st flag tells CLI not to create spec files.
Installing packages will take considerably several minutes.

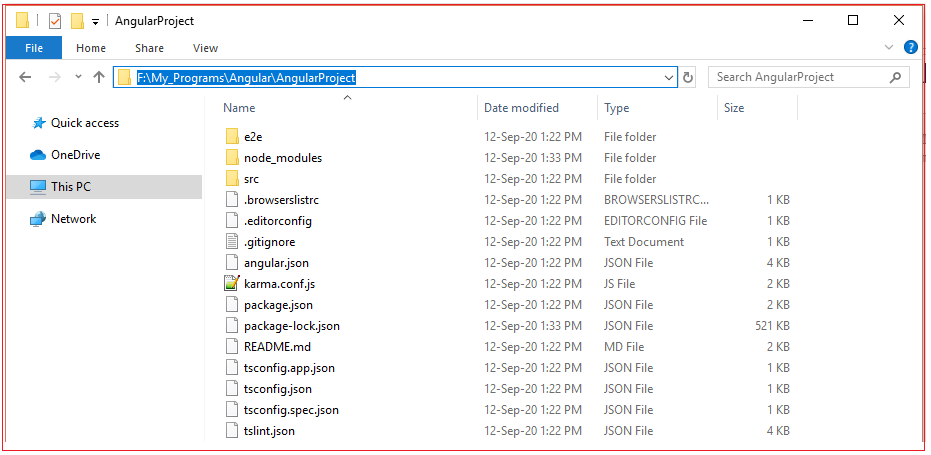
When ng new completes; you will see a new directory called AngularProject. This top-level directory contains files and folders as shown below:

ng build - Building the Project
To build the angular project enter the below command in project's top level directory (from inside AngularProject ) having tsconfig.json
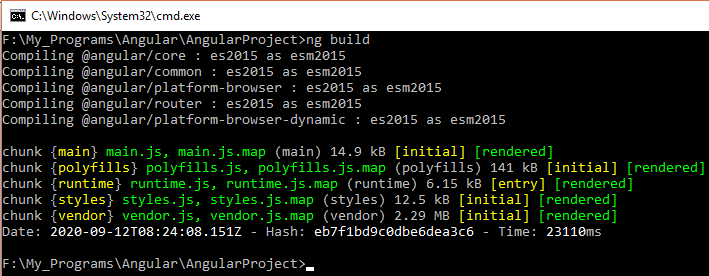
ng build

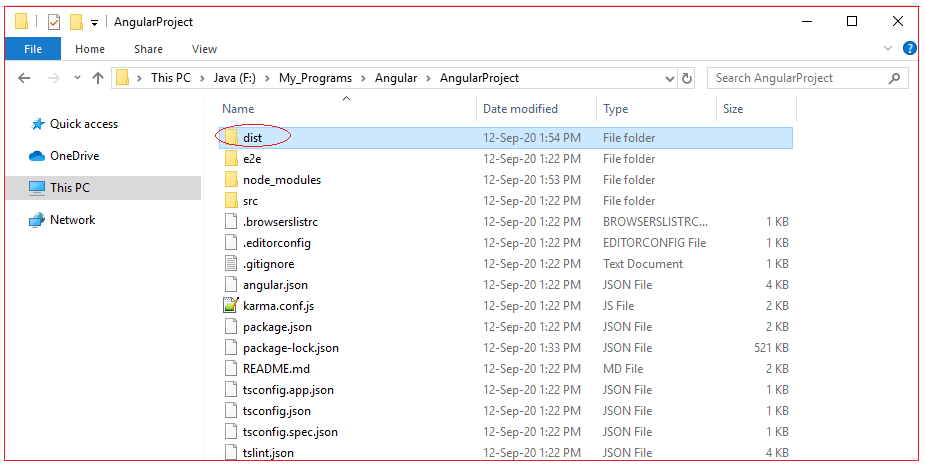
When the build is finished, the compiled files will be placed in the top-level dist directory. This contains JavaScript files (*.js), source maps (*.js.map), index.html, and a favicon.ico file.

ng serve - Launching the Application
To start the server and launch the web application, enter the following command:
ng serve –o

This loads the project's index.html file and deploys the output files to the URL https://localhost:4200. If everything has been deployed correctly, this command opens a browser to the page https://localhost:4200 and display “Welcome to app!” in large letters. This is deployed in angular CLI built in server.

All Chapters

