| ☰ See All Chapters |
Angular secondary router outlet - Auxiliary outlets - Named Router Outlets
Generally templates will be having many outlets, suppose if we wish to place the child component in particular outlets, say among five outlets, we want the child component to be placed in two particular outlets, then we can use Secondary Routes. Below are the aspects that apply to take advantage of auxiliary outlets.
Give name to the outlet, router-outlet element accepts an attribute called name that uniquely identifies the outlet.
<router-outlet name='nameOfTheOutlet'></router-outlet> |
To configure a component to be inserted into secondary outlet, a route definition of application's module must have its outlet property set to name of the outlet, as shown in the following code:
{path: 'foo', component: FirstComponent, outlet: 'nameOfTheOutlet'} |
A router link can generate a URL for a secondary route if the array associated with the routerLink property contains an outlets field that associates the outlet with the route's path. The following markup shows what this looks like:
<a [routerLink]="[{ outlets: { nameOfTheOutlet: ['foo'] } }]"></a> |
To define path we declared ‘foo’ as an array, we have studied that path is set to a string defining an array; the array's elements will be combined to form the URL path. Below code gives an example for this.
<a [routerLink]="[{ outlets: { nameOfTheOutlet: ['abc', 'xyz'] } }]"></a> |
Corresponding route definition in application's module is
{path: 'abc/xyz', component: FirstComponent, outlet: 'nameOfTheOutlet'} |
Router links for secondary routes generates URL fragment. For the above router links, for the specified path and outlet name, it generates URL as below.
https://localhost:4200/(nameOfTheOutlet:foo) |
Once a router link which is associated to secondary outlet is clicked, it generates the URL fragment and after whichever the link is clicked, it generates the URL along with the fragment which is generated earlier. The below example is the URL generated by the router links clicked after secondary outlet router link is clicked.
https://localhost:4200/(nameOfTheOutlet:foo/foo https://localhost:4200/(nameOfTheOutlet:foo)/abc/xyz |
So once secondary outlet component is inserted into the base template, if we want to remove the secondary outlet we can configure the router link with that secondary outlet with the path being set to null as shown below:
<a [routerLink]="[{ outlets: { nameOfTheOutlet: null } }]"></a> <a [routerLink]="[{ outlets: { nameOfTheOutlet: null } }]"></a> |
Suppose if we have to insert a same component to multiple outlets upon a single router link click, then outlets field of router link has to be set with multiple outlets as shown below:
<a [routerLink]="[ { outlets: { nameOfTheOutletOne: ['foo'], nameOfTheOutletTwo: ['foo'] } } ]"></a> <router-outlet name='nameOfTheOutletOne'></router-outlet> <router-outlet name='nameOfTheOutletTwo'></router-outlet> |
Corresponding route definition in application's module is
{path: 'foo', component: MyComponent, outlet: 'nameOfTheOuletOne'}, {path: 'foo', component: MyComponent, outlet: 'nameOfTheOuletTwo'} |
The above code will insert MyComponent into 'nameOfTheOutletOne' and 'nameOfTheOutletTwo' outlets when router links is clicked. Suppose when a router link is clicked, if we have to populate multiple outlets with different components, then also outlets field of router link has to be set with multiple outlets. But route definition in application's module should define different components to different outlets. Irrespective of number of outlets set for a router link, path should be single for a router link. One path for one router link.
<a [routerLink]="[ { outlets: { nameOfTheOutletOne: ['foo'], nameOfTheOutletTwo: ['foo'] } } ]"></a> <router-outlet name='nameOfTheOutletOne'></router-outlet> <router-outlet name='nameOfTheOutletTwo'></router-outlet> |
Corresponding route definition in application's module is
{path: 'foo', component: FirstComponent, outlet: 'nameOfTheOuletOne'}, {path: 'foo', component: SecondComponent, outlet: 'nameOfTheOuletTwo'} |
Secondary router outlet - Auxiliary outlets - Named Router Outlets Example
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component'; import { FirstComponent } from '../secondaryRoutes/first.component'; import { SecondComponent } from '../secondaryRoutes/second.component';
const routes: Routes = [ {path: 'foo', component: FirstComponent, outlet: 'firstNamedOutlet'}, {path: 'abc/xyz', component: SecondComponent, outlet: 'secondNamedOutlet'}, {path: 'abc/xyz', component: SecondComponent, outlet: 'thirdNamedOutlet'}, {path: 'bar', component: FirstComponent, outlet: 'fourthNamedOutlet'}, {path: 'bar', component: SecondComponent, outlet: 'fifthNamedOutlet'} ]; @NgModule({ declarations: [ AppComponent, FirstComponent, SecondComponent ], imports: [ BrowserModule, RouterModule.forRoot(routes,{useHash : true}) ], providers: [], bootstrap: [AppComponent] }) export class AppModule {}
|
app.component.ts
import { Component } from '@angular/core'; import { RouterLink, Router, RouterOutlet } from '@angular/router';
@Component({ selector: 'app-tag', template: ` <ul> <li><a [routerLink]="[{ outlets: { firstNamedOutlet: ['foo'] } }]">Click here to see first outlet</a></li> <li><a [routerLink]="[{ outlets: { secondNamedOutlet : ['abc', 'xyz'], thirdNamedOutlet : ['abc', 'xyz'] }}]">Click here to see second and third outlet</a> </li> <li><a [routerLink]="[{ outlets: { fourthNamedOutlet : ['bar'], fifthNamedOutlet : ['bar'] }}]">Click here to populate fourth and fifth oulets with different components</a> </li> </ul>
<router-outlet></router-outlet> <div>First Outlet:<router-outlet name='firstNamedOutlet'></router-outlet></div> <div>Second Outlet:<router-outlet name='secondNamedOutlet'></router-outlet></div> <div>Third Outlet:<router-outlet name='thirdNamedOutlet'></router-outlet></div> <div>Foruth Outlet:<router-outlet name='fourthNamedOutlet'></router-outlet></div> <div>Fifth Outlet:<router-outlet name='fifthNamedOutlet'></router-outlet></div> <ul> <li><a [routerLink]="[{ outlets: { firstNamedOutlet: null } }]">Click here to remove first outlet</a></li> <li><a [routerLink]="[{ outlets: { secondNamedOutlet : null, thirdNamedOutlet : null }}]">Click here to remove second and third outlets</a> </li> <li><a [routerLink]="[{ outlets: { fourthNamedOutlet : null, fifthNamedOutlet : null }}]">Click here to remove fourth and fifth outlets</a> </li> </ul> ` }) export class AppComponent { constructor(private router: Router) { } }
|
first.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-first', template: ` I'm the first component! ` }) export class FirstComponent { } |
second.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-second', template: ` I'm the second component! ` }) export class SecondComponent { }
|
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-tag></app-tag> </body> </html> |
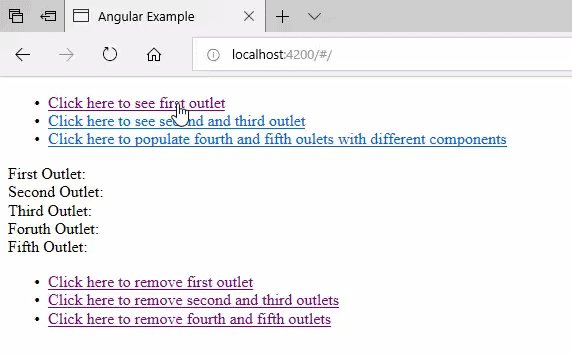
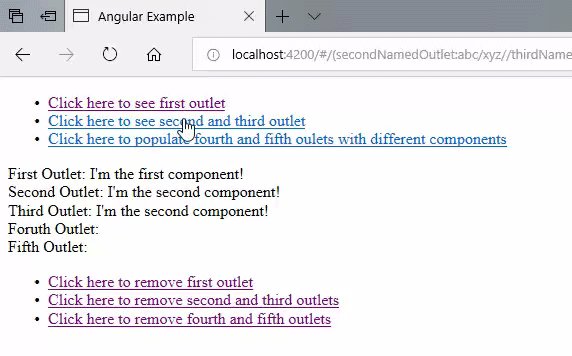
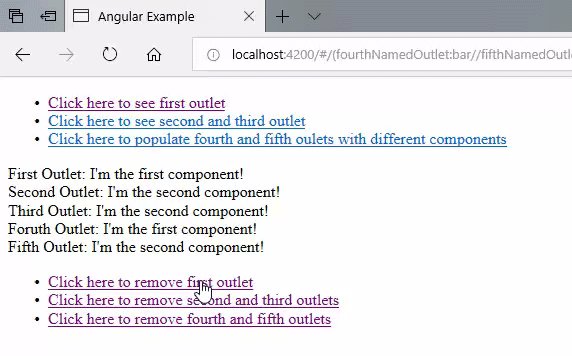
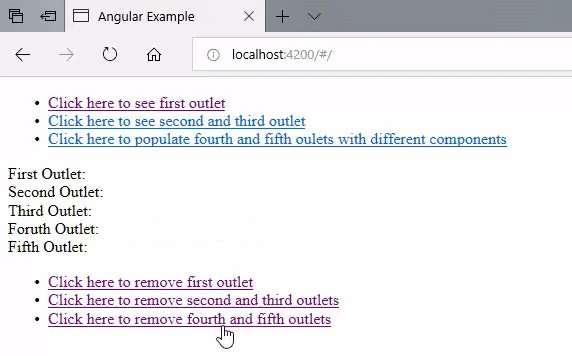
Output

All Chapters

