| ☰ See All Chapters |
Angular Property Binding
Property binding allows us to bind Property of a view element to the value of template expression. Means it is binding between attribute of a tag and value of template expression. We are saying “value of template expression” and not template expression, mean that we use template expression without double curly braces {{}}. Property Binding is one way from component to View. Binding source is a Template expression. Non-string return values are allowed in property binding.
Angular Property Binding Syntax
[property]="expression"
Angular Property Binding Attributes
Table below lists the properties (attributes) that can be bound.
Property (attributes) | Description |
hidden | Controls the element's visibility |
disabled | Controls whether the element is enabled or disabled |
href | Sets the element's hyperlink address |
className | Sets the element's CSS class |
classList | Sets the element's CSS class-list |
textContent | Sets the element's text (HTML formatting ignored) |
innerHTML | Sets the element's text (HTML formatting accepted) |
Property Binding vs Interpolation
| Interpolation | Property Binding |
Syntax | <h1> {{ title }} </h1> | <h1 [property]="expression"></h1> |
String concatenation | Possible. Example: import { Component } from '@angular/core';
@Component({ selector: 'interpolation-tag', template: '<h1>{{message + "Enjoy"}}<h1>', }) export class InterpolationComponent { message = 'This is Interpolation in Angular'; } This concatenate Enjoy to This is Interpolation in Angular | Not Possible. |
Non string value binding | Not possible. Interpolation works only for string value binding. If value is non-string then string represent of value will be assigned. | Non-string return values are allowed in property binding. Example: import { Component } from '@angular/core'; @Component({ selector: 'interpolation-tag', template: '<p [innerText]="100*80"></p>', }) export class PropertyBindingComponent { message = 'This is Interpolation in Angular'; } This prints 8000 and not 100*80 |
Angular Property Binding Example
app.propertybinding.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'property-binding-tag', template: `<p [innerText]="message"></p> <p [innerText]="getTitle()"></p> <p [innerText]="'Hello & Welcome to '+ ' Angular Data binding '"></p> <p [innerText]="100*80"></p> <p [style.color]="color">This is red</p>`, }) export class PropertyBindingComponent { message = 'This is Interpolation in Angular'; color = "red"; getTitle() { return 'This is Interpolation in Angular'; } } |
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core';
import { PropertyBindingComponent } from './app.propertybinding.component';
@NgModule({ declarations: [ PropertyBindingComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [PropertyBindingComponent] }) export class AppModule { } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Property Binding Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <property-binding-tag></property-binding-tag> </body> </html> |
Project directory structure

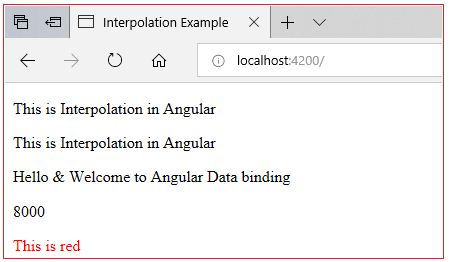
Output

textContent vs innerHTML
Consider the following code,
@Component({ selector: 'text-example', template: `<label [textContent]='message'>Old Message</label>` }) export class TextContentDemo { msg: string; constructor() { this.msg = 'New Message'; } } |
If textContent property is bound to message and if message equals <b>New Message</b>, the HTML formatting will be ignored and the label will display <b>New Message</b>. But if the innerHTML property is bound to message, the formatting will be recognized and New Message will be displayed in bold in the browser.
All Chapters

