| ☰ See All Chapters |
Understanding the File Structure of Angular Project
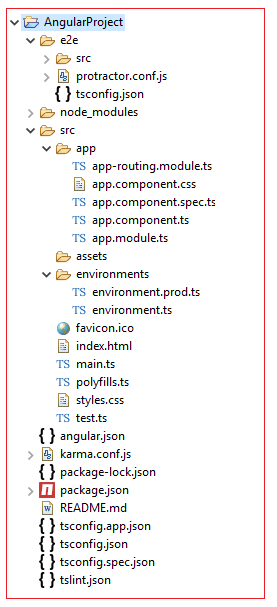
We can structure our projects any way we like, but the projects generated by the CLI adhere to the Angular Style Guide. You can create your project manually, but this is not recommended. Create the project from angular CLI, then you can customize the project structure, you can extend it, you can change the configurations. Files and folders created by angular CLI is show in the below image.

Project configuration files
angular-cli.json is the configuration file specifying how the Angular CLI should bundle and manage your application's files and directories.
package.json is the npm package configuration file. Inside it, you'll find scripts and command-line targets that the Angular CLI commands will tie into.
TypeScript configuration files
tslint.json specifies the configuration for the tslint npm package. The Angular CLI creates for you a lint command for .ts files with npm run lint.
src/tsconfig.json is part of the TypeScript specification; it informs the compiler that this is the root of the TypeScript project. Its contents define how the compilation should occur, and its presence enables the tsc command to use this directory as the root compilation directory.
e2e/tsconfig.json is the end-to-end TypeScript compiler configuration file.
src/typings.d.ts is the specification file for the typings npm module. It allows you to describe how external modules should be wrapped and incorporated into the TypeScript compiler. This typings.d.ts file specifies the System namespace for SystemJS.
Test configuration files
karma.conf.js is the configuration file for Karma, the test runner for the project
protractor.conf.js is the configuration file for Protractor, the end-to-end test framework for the project
src/test.ts describes to the Karma configuration how to start up the test runner and where to find the test files throughout the application
Core application files
src/index.html is the root application file that is served to run the entire single-page application. Compiled JS and other static assets will be automatically added to this file by the build script.
src/main.ts is the top-level TypeScript file that serves to bootstrap your application with its AppModule definition.
src/polyfills.ts is just a file that keeps the long list of imported polyfill modules out of main.ts.
src/styles.css is the global application style file.
Environment files
src/environments/environment.ts is the default environment configuration file. Specifying different environments when building and testing your application will override these.
src/environments/environment.prod.ts is the prod environment configuration, which can be selected from the command line with --prod.
AppComponent files
Every Angular 2 application has a top-level component, and Angular CLI calls this AppComponent.
src/app/app.component.ts is the core TypeScript component class definition. This is where all of the logic that controls this component should go.
src/app/app.component.html and src/app/app.component.css are the templating and styling files specific to AppComponent. Recall that styling specified in ComponentMetadata is encapsulated only to this component.
src/app/app.module.ts is the NgModule definition for AppComponent.
src/app/index.ts is the file that informs the TypeScript compiler which modules are available inside this directory. Any modules that are exported in this directory and used elsewhere in the application must be specified here.
AppComponent test files
src/app/app.component.spec.ts are the unit tests for AppComponent
e2e/app.e2e-spec.ts are the end-to-end tests for AppComponent
e2e/app.po.ts is the page object definition for use in AppComponent end-to-end testing
All Chapters

