| ☰ See All Chapters |
Angular Routing Example
Below are the five aspects that apply to most applications that take advantage of routing.
The application's module defines an array of routes inside a Routes structure. To make up for this, routes can be placed in the Routes array of the application's module. The routes in the Routes array are processed one after the other in their given order. If matching routes are their (means routes with same path) then first which comes in the order will be used.
Within the module's @NgModule annotation, the imports array contains a new RouterModule configured with the Routes from Step 1
The constructor of the base component receives a Router through dependency injection.
The template of the base component contains a router-outlet element to specify where the selected child component should be placed.
The template of the base component contains specially-configured hyperlinks that visit URLs recognizable to the router.
(The below code is matched with the steps with same colored background.)
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component'; import { EmployeeComponent } from '../router.components/employee.component'; import { StudentComponent } from '../router.components/student.component'; const routes: Routes = [ {path: '', redirectTo: 'employee', pathMatch: 'full'}, {path: 'employee', component: EmployeeComponent}, {path: 'student', component: StudentComponent} ]; @NgModule({ declarations: [ AppComponent, EmployeeComponent, StudentComponent ], imports: [ BrowserModule, RouterModule.forRoot(routes) ], providers: [], bootstrap: [AppComponent] }) export class AppModule {} |
app.component.ts
import { Component } from '@angular/core'; import { RouterLink, Router, RouterOutlet } from '@angular/router';
@Component({ selector: 'app-tag', template: ` <p>Select a component:</p> <ul> <li><a routerLink='/student'>Student component</a></li> <li><a routerLink='/employee'>Employee component</a></li> </ul> <router-outlet></router-outlet> ` }) export class AppComponent { constructor(private router: Router) { } } |
student.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'student-tag', template: `This is student component!` }) export class StudentComponent { } |
employee.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'employee-tag', template: `This is emplyee component!` }) export class EmployeeComponent { } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-tag></app-tag> </body> </html> |
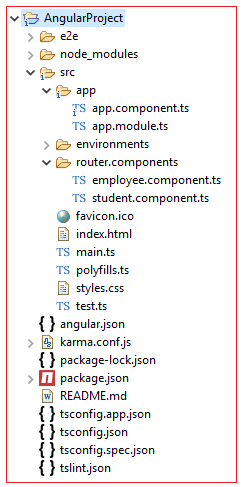
Project directory structure

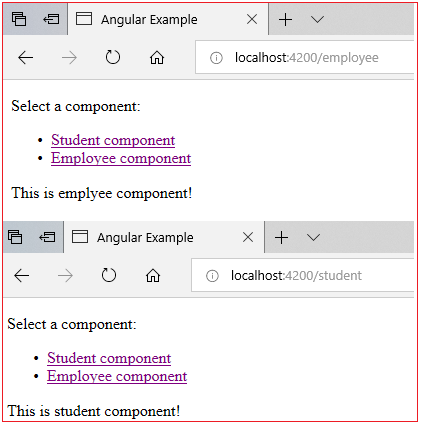
Output

All Chapters

