| ☰ See All Chapters |
Angular Pipes
Pipes are used to format the value displayed from the template expression. You can transform the visibility of strings, currency amounts, dates, and other data for display.
Angular Pipes Syntax
Expression | pipeOperator[:pipeArguments] Expression: The expression, which you want to transform | : The Pipe Character pipeOperator: Name of the Pipe pipeArguments: arguments to the Pipe |
Pipes can be chained together to make use of multiple pipes in one expression. For example in the following code, the toDate is passed to the Date Pipe. The output of Date pipe is then passed to the uppercase pipe.
toDate | date | uppercase |
Angular Pipes Example
app.component.ts
import { Component } from '@angular/core';
@Component( { selector: 'app-tag', template: `<p> Unformatted date : {{today }} </p> <p> Formatted date : {{today | date}} </p>` } ) export class AppComponent { title: string = 'pipe Example'; today: Date = new Date(); } |
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-tag></app-tag> </body> </html> |
Output

Built-in pipes
number : digitInfo
Displays a number in decimal form with the given number of digits
Syntax:
number_expression | number[:digitInfo]
number_expression is the number you want to format
number is the name of the pipe
digitInfo is a string which has the following format, This argument is optional.
minIntegerDigits.minFractionDigits-maxFractionDigits
minIntegerDigits is the minimum number of integer digits to use. Defaults to 1.
minFractionDigits is the minimum number of digits after fraction. Defaults to 0.
maxFractionDigits is the maximum number of digits after fraction. Defaults to 3.
Example:
{{25 | number : '2.0'}} 25 is displayed
{{25 | number : '2.3-3'}} 25.000 is displayed
{{0.1234 | number : '2.3'}} 00.123 is displayed
{{123.456789 | number : '2.2-4'}} 123.4568 is displayed
percent : digitInfo
Displays a number as a percentage with the given number of digits
Syntax:
number_expression | percent[:digitInfo]
number_expression is the number you want to format
number is the name of the pipe
digitInfo is a string which has the following format, This argument is optional.
minIntegerDigits.minFractionDigits-maxFractionDigits
minIntegerDigits is the minimum number of integer digits to use. Defaults to 1.
minFractionDigits is the minimum number of digits after fraction. Defaults to 0.
maxFractionDigits is the maximum number of digits after fraction. Defaults to 3.
Example:
{{15 | percent : '2.0'}} 1,500% is displayed
{{0.1122 | percent : '2.3'}} 11.220% is displayed
{{0.4143 | percent : '2.2-4'}} 41.43% is displayed
currency : code : symbol : digitInfo
Formats a number as a currency. If no symbol is given, the filter uses the currency of the default locale.
Syntax:
number_expression |currency[:currencyCode[:symbolDisplay[:digitInfo]]]
number_expression currency to format a number as currency.
currency is the name of the pipe
currencyCode is the ISO 4217 currency code, such as USD for the US dollar and EUR for the euro.
symbolDisplay is a boolean indicating whether to use the currency symbol or code. Use true to display symbol and false to use code
digitInfo is similar to the one used in number pipe
Example:
{{ 5.50 | currency : 'INR' : true }} ₹5.50 is displayed
{{ 5.50 | currency : 'USD' : true : '2.2' }} $05.50 is displayed
{{ 5 | currency : 'INR' : false : '1.3' }} INR5.000 is displayed
date : format
Formats a date as a string with the given date format
Example:
{{1520152152272 | date }} Mar 4, 2018 is displayed
{{1520152152272 | date: 'MM-dd-yy' }} 03-04-18 is displayed
{{1520152152272 | date: 'MMMMd'}} March4 is displayed
{{1520152152272 | date: 'EEEE/MMM/d'}} Sunday/Mar/4 is displayed
Format argument also supports some predefined commonly used formats.
Format Name | Example (For EN-US locale) |
medium | Sep 3, 2010, 12:05:08 PM |
short | 9/3/2010, 12:05 PM |
fullDate | Friday, September 3, 2010 |
longDate | September 3, 2010 |
mediumDate | Sep 3, 2010 |
shortDate | 9/3/2010 |
mediumTime | 12:05:08 PM |
shortTime | 12:05 PM |
{{1520152152272 | date: 'shortDate' }} 3/4/18 is displayed
{{1520152152272 | date: 'mediumDate' }} Mar 4, 2018 is displayed
{{1520152152272 | date: 'longDate' }} March 4, 2018 is displayed
{{1520152152272 | date: 'fullDate' }} Sunday, March 4, 2018 is displayed
The date pipe can also display times, with s/ss identifying the second, m/mm identifying the minute, and h/hh identifying the hour in AM/PM.
{{1520152152272 | date: 'hh:mm:ss' }} 01:59:12 is displayed
{{1520152152272 | date: 'shortTime' }} 1:59 PM is displayed
{{1520152152272 | date: 'mediumTime' }} 1:59:12 PM is displayed
We can also format with timezone, with Z(Upper Z) in time format time zone will be printed using the three-letter abbreviation. With z (lowercase z) in time format full time zone will be printed.
{{1520152152272 | date: 'hh:mm:ssZ' }} 01:59:12+0530 is displayed
{{1435252151182 | date: 'hh:mm:ssz' }} 10:39:11GMT+5 is displayed
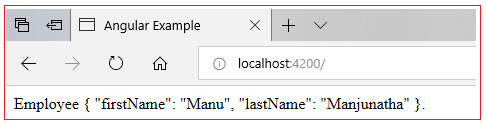
Json
Converts an object to a string in JavaScript Object Notation (JSON)
Example:
import { Component } from '@angular/core';
@Component( { selector: 'app-tag', template: `<label>Employee {{ employee | json }}.</label>` } ) export class AppComponent { employee: Object; constructor() { this.employee = { firstName: 'Manu', lastName: 'Manjunatha' }; } }
|

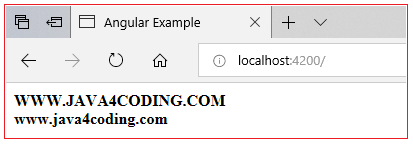
lowercase and uppercase
lowercase: Converts text to lowercase
uppercase: Converts text to uppercase
Example:
import { Component } from '@angular/core';
@Component( { selector: 'app-tag', template: ` <b>{{title | uppercase}}</b><br/> <b>{{title | lowercase}}</b> ` } ) export class AppComponent { title = 'www.java4coding.com'; } |

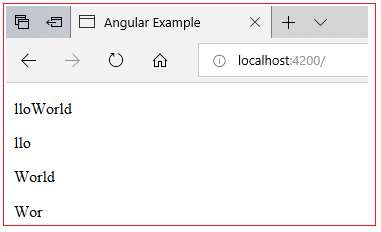
slice : start : end
Creates a substring or converts an array into a list.
Syntax:
array_or_string_expression | slice:start[:end]
array_or_string_expression is the string to slice
slice is the name of the pipe
start is the start position/index from where the slicing will start, this argument is mandatory.
end is the ending index/position in the array/string, this is optional.
If the starting or ending index is negative, the index will be counted from the end of the string instead of the front.
Example:
import { Component } from '@angular/core';
@Component({ selector: 'app-tag', template: ` <p>{{ 'HelloWorld' | slice : 2 }}</p> <p>{{ 'HelloWorld' | slice : 2 : 5 }} </p> <p>{{ 'HelloWorld' | slice : -5 }} </p> <p>{{ 'HelloWorld' | slice : -5 : -2 }} </p> ` }) export class AppComponent { title = 'www.java4coding.com'; } |

All Chapters

