| ☰ See All Chapters |
Building Angular Project - ng build
Angular project build process involves compiling the TypeScript files and packaging the JavaScript into chunks. Angular CLI uses the term chunk instead of bundle for a JavaScript file produced by the build process. To build the angular project enter the below command inside project's directory having tsconfig.json
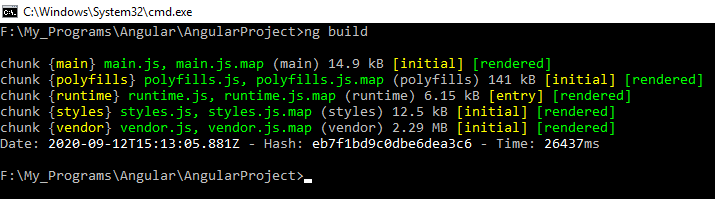
ng build

By default, CLI builds Angular projects in development mode. JavaScript files will not compress and obfuscated. You can debug the JavaScript files. Any of the below two commands can be used to build project for production mode.
ng build -prod
ng build --target=production
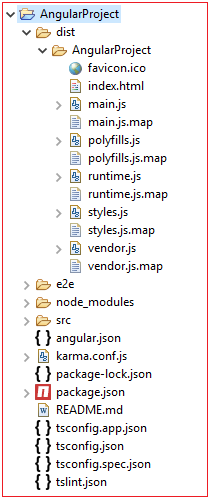
Where it is normal build or production build, the compiled files will be placed in the dist directory. This contains JavaScript files (*.js), source maps (*.js.map), index.html, and a favicon.ico file. This dist directory should be used to deploy into servers.


JavaScript file produced by the build process are called as chunks. CLI packages the compiled code into different chunks to improve loading performance. In this example, there are five chunks located in the dist directory:
main.js : Contains code compiled from the main TypeScript files
polyfills.js : Provides polyfills, which allow browsers to access advanced features
runtime.js : Contains code that Webpack needs to load chunks
styles.js : Sets the styles used in the application
vendor.js : Contains the Angular libraries
By loading all these chunks (JS files) into html page using <script> we can use the angular features. Here in our application we can use <app-root>. The largest chunk is vendor.js. On my system, this occupies 2.28 MB in development mode and 1.14 MB in production mode. One advantage of using Webpack (CLI) is that it enables chunk caching. This means that the browser will load the cached chunk only once and use its code throughout the application instead of reloading the chunk every time it's needed.
ng build flags
ng build accepts a number of flags that configure how the operation should be performed. Table below lists these flags and provides a description of each.
-t | Identifies the build target (development or production) |
-e | Defines the build environment |
-op | Sets the output path |
--aot | Build using Ahead of Time compilation |
-sm | Create source maps |
-vc | Create a separate chunk containing vendor libraries |
-bh | Base URL for the application |
-d | URL where files should be deployed |
-v | Add more details to output logging |
-pr | Log progress to the console as the build progresses |
--i18nFile | Localization file for internationalization |
--i18n-format | Format of the localization file |
--locale | Locale to use for internationalization |
-ec | Extract CSS from global styles into CSS files instead of JavaScript files |
-w | Perform build when files change |
-oh | Define the output filename cache-busting hashing mode |
-poll | Sets the poll time for watching files |
-a | Sets the desired name for the app |
--stats-json | Generates a file that can be used for Webpack analysis |
All Chapters

