| ☰ See All Chapters |
Running Angular Application - ng serve
Angular CLI provides a built in development server support which has reduced the development time by greater extent. Any changes you made to your components will be automatically compiled and pushed to browser, no need to restart the servers. You don’t even need to refresh the browser, angular will take care of it. This is the great support from Angular. This project files are generated by ng new command and not coded by hand. So project will be coded in such way that it expects the angular provided NG Live development server. To launch the application plainly on browser or in any external servers like tomcat we need to modify index.html.
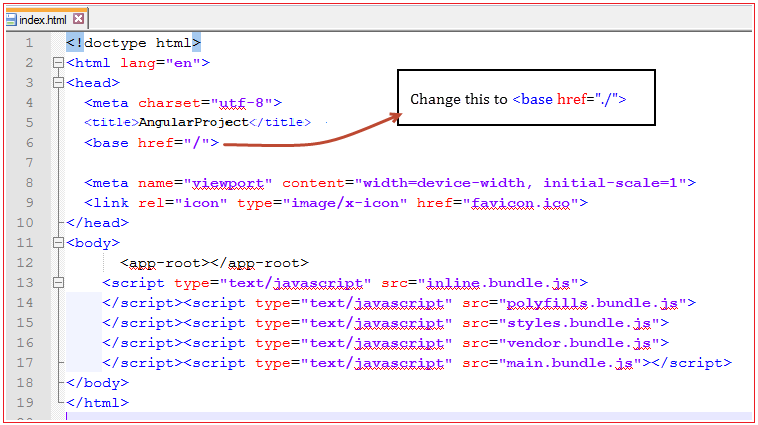
The problem is related to the tag <base href="/" />. This is just wrong when using a webserver like tomcat or trying to load the app directly from file system with browser. This must be changed to <base href="./" />.

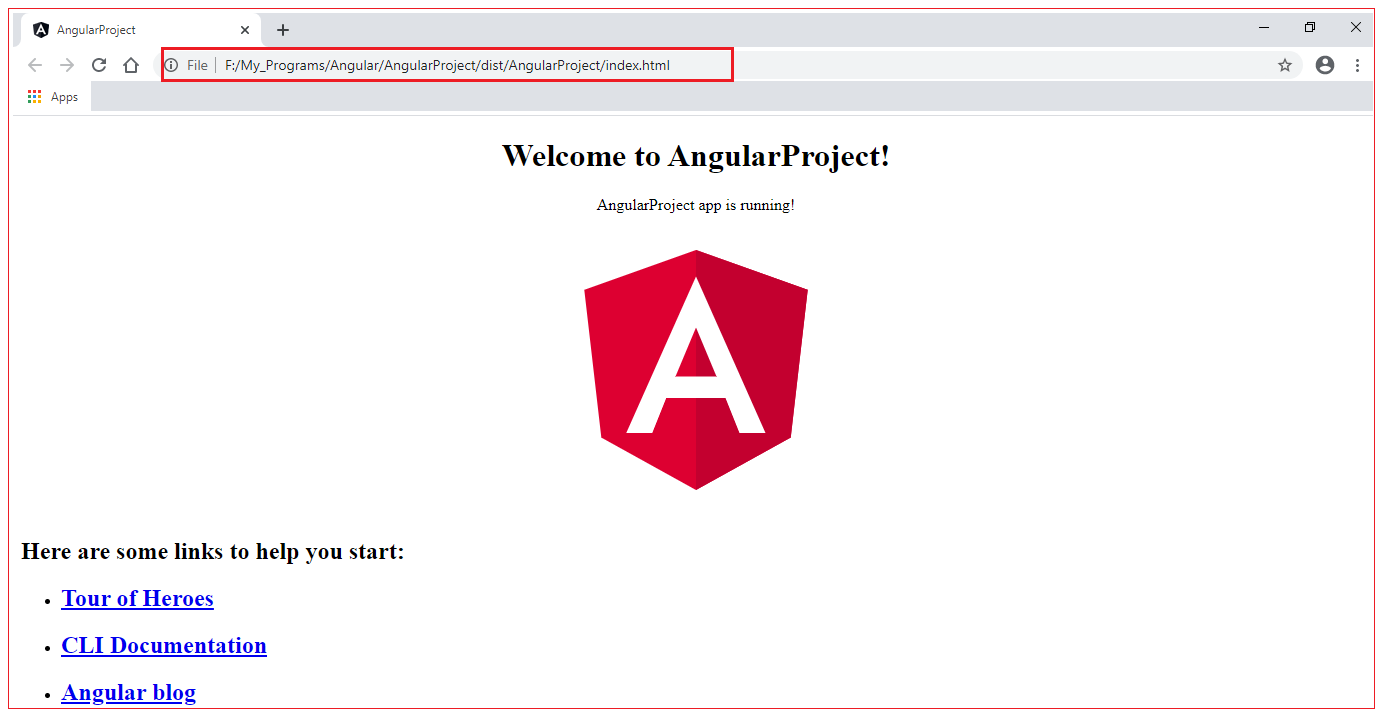
Open the index.html in browser. We can see the output.

When you are running directly from file system, you will not be able to run routing feature of angular. You should run in any server. The quick and easy way to run angular application is to use Angular CLI provided built in development server called the NG Live Development Server. We can use servers to run application <base href="/" /> should not be modified.
To start the server and launch the web application, run the following command from inside the folder where tsconfig.json file exists.
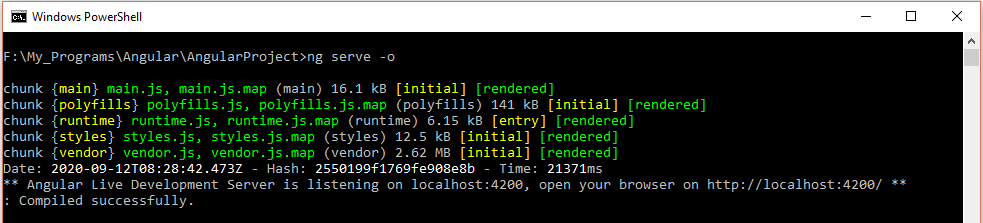
ng serve –o

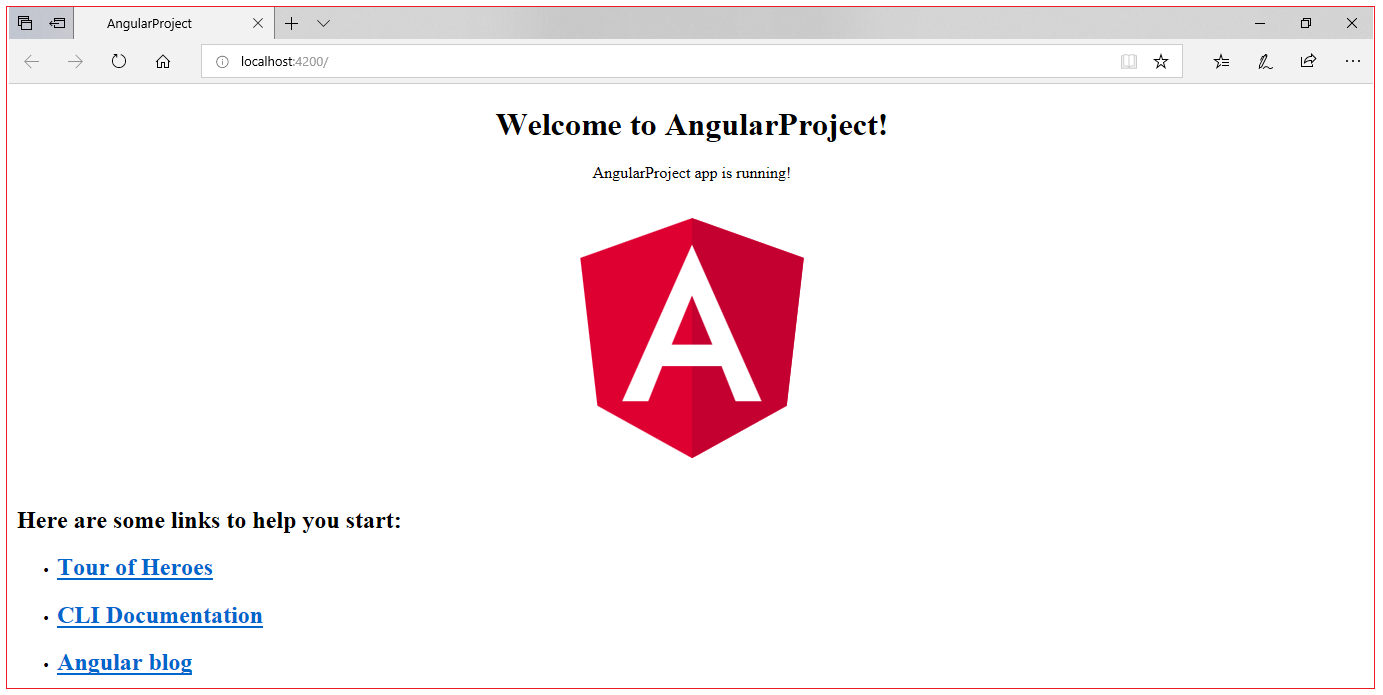
This loads the project's index.html file and deploys the output files to the URL https://localhost:4200. If everything has been deployed correctly, this command opens a browser to the page https://localhost:4200 and display “Welcome to app!” in large letters. This is deployed in angular CLI built in server.

ng serve flags
ng serve command accepts all the build flags listed in Table below. The ng serve command re-builds the project in development mode before launching it, means ng serve includes ng build + ng serve, hence ng serve accepts all the flags of ng build.
-d | URL where files will be deployed |
-p | Port to listen to |
-H | Name of the host to listen to |
-pc | Proxy configuration file |
-ssl | Serve using HTTPS |
--sslKey | SSL key to use for serving HTTPS |
--sslCert | SSL certificate to use for serving HTTPS |
-o | Opens the URL in the default browser |
-lr | Identifies whether to reload the page on changes |
--liveReloadClient | The URL that the live reload browser client will use |
--hmr | Enable hot module replacement |
The last flag in the table enables or disables hot module replacement (HMR). This is a useful feature of Webpack that replaces old modules with new ones without reloading the browser. This simplifies the testing process because the browser will immediately display modules as they change. Note that this is only available in development mode.
All Chapters

